Jak zaprojektować aplikację? Wstęp do UML
Dobry pomysł na biznes to podstawa, ale to, w jaki sposób go zrealizujemy, jest dużo ważniejsze. Jeżeli natrafiłeś na ten artykuł, oznacza to, że pomysł najprawdopodobniej już masz, a Twoim pytaniem jest, jak go zrealizować.
Chętnie na to pytanie odpowiem. Musisz jednak wiedzieć, że nie ma jednej poprawnej metody, w jaki sposób ten cel osiągnąć. Jest zbiór technik, które mają nam w tym pomóc. Zaprezentuję Ci dzisiaj metody, z których korzystamy w naszej firmie realizując projekty od małych konfiguratorów aż po rozbudowane systemy. Niezależnie czy jesteś programistą, który po godzinach planuje rozwinąć swój własny startup, czy biznesmenem planującym zainwestowanie w nowego facebook-a, znajdziesz tutaj garść informacji, które pomogą Ci operować pomiędzy światami biznesu oraz programowania.
Różne punkty widzenia - jeden cel
Największym problemem, jaki powstaje w trakcie tworzenia aplikacji, jest komunikacja między biznesem a programistami. Z jednej strony mamy człowieka, który słysząc o nowym projekcie ma już przed oczami te wszystkie najnowsze frameworki, o których huczy każdy programistyczny blog. Z drugiej strony jest klient, który oczami wyobraźni widzi jak piękna i doskonała będzie jego nowa aplikacja. Co ciekawe, w głowie początkujących programistów planujących swoją własną aplikację występuje taka sama sytuacja, z jednej strony garną się do jak najszybszego kodowania, z drugiej o swoim projekcie myślą bardzo powierzchownie skupiając się głównie na interfejsie (międzymordziu :D) użytkownika. I w tym momencie wchodzi on - UML - czyli język stworzony do modelowania systemów. Daje on narzędzia (diagramy), dzięki którym programista może zapisywać projekt aplikacji w sposób jednoznaczny i zrozumiały dla klienta. Dzięki temu na wczesnym etapie jesteśmy w stanie wykryć błędy logiczne w naszej aplikacji. W naszej firmie przyjmujemy zasadę, że lepiej poświęcić 2 tygodnie na rozmowy i modelowanie niż po miesiącach kodowania dowiedzieć się, że część aplikacji była nie do końca przemyślana i wymaga ona kosztownych zmian w całym systemie.
Aplikacja internetowa, mobilna czy komputerowa - dla projektanta to nie problem Warto pamiętać, że na etapie projektowania aplikacji powinniśmy zdefiniować problem, który zamierzamy rozwiązać, następnie stworzyć projekt rozwiązania, a dopiero później dobrać odpowiednią technologię. Dzięki temu ten sam proces jesteśmy w stanie powtórzyć, projektując dowolną aplikację.
Przypadki użycia - pierwszy zarys naszej aplikacji
W trakcie pierwszych rozmów z klientem tworzymy diagram przypadków użycia, który pokazuje nam, kto będzie z naszej aplikacji korzystał (aktory) oraz jakie akcje będą mogli oni wykonywać (przypadki użycia). W tym momencie prowadzimy z klientem rozmowę o tym, jakie akcje może wykonywać dany aktor w pierwszej wersji systemu lub w przyszłości. Zawsze lepiej jest wymodelować system większy, niż początkowo ma powstać, aby umożliwić w przyszłości jego prostą rozbudowę. Tak więc do dzieła. Wyobraźmy sobie, że do zaprojektowania mamy internetowy system rezerwacji wizyty u stomatologa. Pierwszym etapem jest wypisanie aktorów, którzy będą występować w naszym systemie. U nas będzie to:
- klient - osoba która zamierza dokonać rezerwacji,
- stomatolog - który będzie mógł przeglądać swój terminarz,
- administrator - który będzie mógł zarządzać terminarzami oraz stomatologami.
Na diagramie aktorów oznaczamy symbolem ludzika:

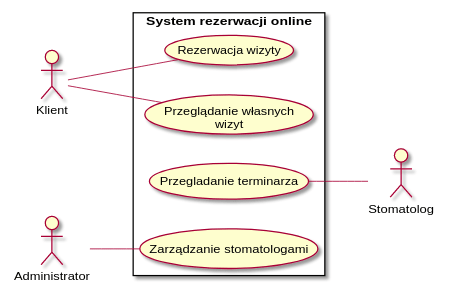
Następnie przechodzimy do wypisywania podstawowych przypadków użycia i łączenia ich z naszymi aktorami.

Pytanie czy wypisaliśmy wszystkie przypadki użycia? Oczywiście, że nie. Przecież, żeby klient mógł przeglądać wizyty, jakie zarezerwował, najpierw musi się zalogować. Czyli musi posiadać konto. Jeżeli posiada konto, to może zapomnieć do niego hasła, więc powinien mieć możliwość jego przypomnienia. I tak dalej, im dłużej analizujemy dany projekt, tym więcej przypadków znajdziemy. Ponieważ nie chcę, aby ten wpis zamienił się w wielostronicową dokumentację systemu, który nigdy nie powstanie, skupię się tylko na rezerwacji wizyty.
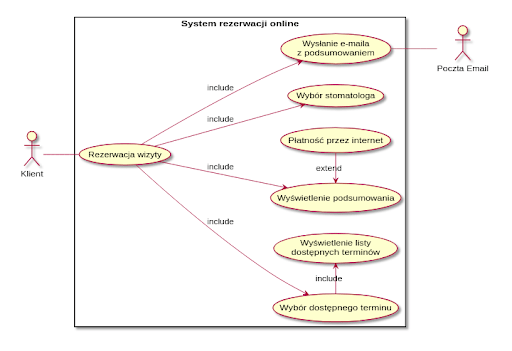
Między przypadkami użycia może dochodzić do pewnych zależności, ponieważ w trakcie wykonywania danego przypadku czasami może zostać wykonany inny przypadek użycia. Takie przypadki połączymy relacją mówiącą, że dany przypadek rozszerza inny (extend). W momencie gdy przypadek musi być zawsze wykonany używamy relacji include. Co ważne w tym momencie nie określamy, w jakiej kolejności mają się one wykonać.

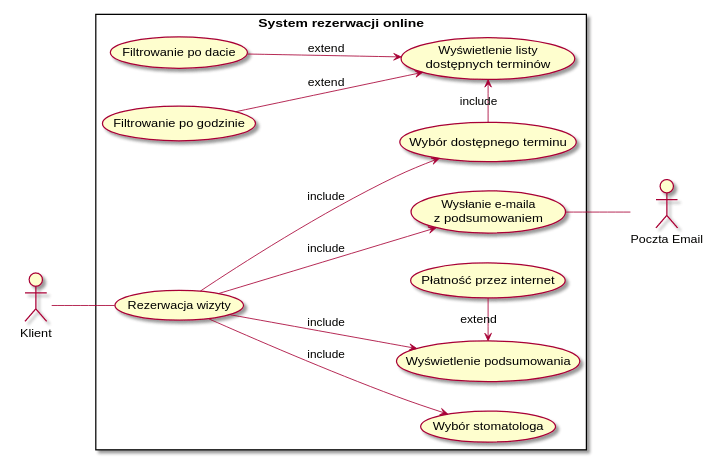
Widzimy już, że nasz diagram znacząco się rozrósł, mimo że rozpisaliśmy tylko jeden z przypadków, które zadeklarowaliśmy na początku. Widzimy też, że aktorem może zostać nie tylko człowiek, ale też zewnętrzny serwis, z którego będziemy korzystać. Pytaniem jest, czy możemy uznać, że wypisaliśmy już wszystkie przypadki. Przecież nasz klient może oczekiwać, że na przykład w trakcie wyświetlenia listy terminów będzie możliwość filtrowania terminów po dacie i godzinie. Takie przypadki także powinny znaleźć się na diagramie.

Już widzimy, że taki diagram możemy mocno rozbudować, a w trakcie jego tworzenia pojawia się wiele pytań. I o to właśnie chodzi!
Mając rozpisane wszystkie przypadki użycia mamy wiedzę, z jakiej wielkości systemem będziemy mieli do czynienia. Jest to pierwszy moment, gdy możemy też dokonać wstępnej wyceny czasowej.
Diagramy aktywności - jak ma zachowywać się nasz użytkownik
Dobra, wiemy już mniej więcej jak będzie wyglądał nasz system. Wiemy, kto będzie korzystał z naszego systemu oraz co będzie mógł w nim zrobić. Czas odpowiedzieć sobie na pytanie, w jaki sposób będzie to wykonywał. Do tego właśnie służą nam diagramy aktywności. Tworzymy je dla każdego przypadku użycia osobno. Jeżeli jakiś przypadek użycia jest rozszerzany lub zawiera inne przypadki, takie diagramy możemy połączyć w jeden.
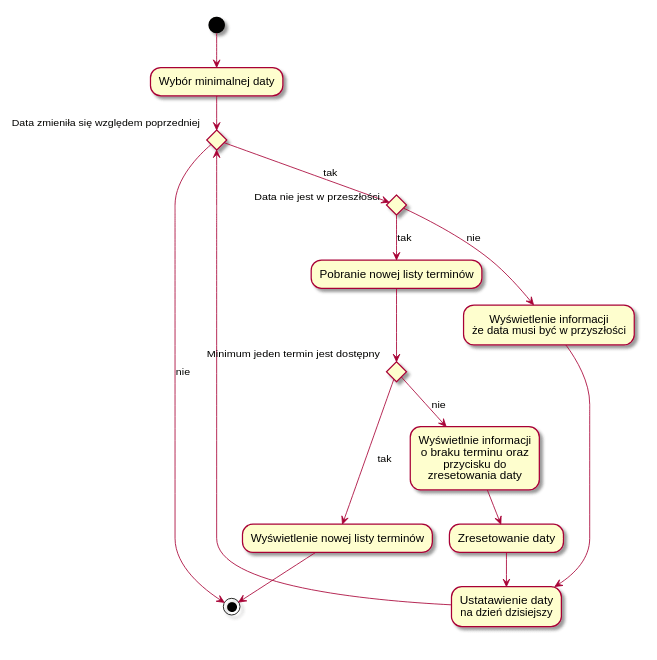
Poniżej możesz zobaczyć diagram aktywności dla przypadku użycia “filtrowanie po dacie”.

Widzimy, że nasz diagram aktywności w UML przedstawia pewien proces, w jaki sposób podejmować decyzję, która aktywność powinna zostać wykonana następna. Podczas tworzenia sklepów internetowych Wrocław, diagramy aktywności mogą pomóc w precyzyjnym określeniu interakcji użytkowników z systemem.
Diagramy klas - między światem biznesu a programowania
Czas małymi krokami wejść w świat programowania. Jest to najtrudniejsza część samego modelowanie aplikacji, ale i najważniejsza. Na tym etapie w UML definiujemy klasy, jakie będą obecne w naszym systemie i relacje między nimi. Ale czym jest klasa?
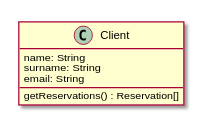
W dużym uproszczeniu klasa to opis jakiegoś rzeczywistego obiektu, w którym podajemy jakie parametry dany obiekt będą określały i jakie akcje będzie mógł on wykonać. Dla przykładu w naszym systemie będzie klient, który posiada imię nazwisko oraz maila, dodatkowo może wyświetlić swoje rezerwacje, powinniśmy więc stworzyć klasę Client, która będzie posiadać odpowiednie pola oraz metody. Na tym etapie warto przesiąść się na język angielski, ponieważ te diagramy będą wykorzystywane już przez programistów do tworzenia aplikacji. Tworzenie portali internetowych wymaga precyzyjnego definiowania klas i relacji między nimi, co jest kluczowe dla późniejszej implementacji.

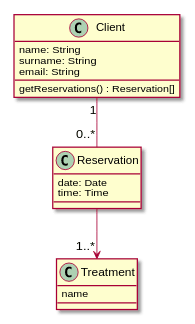
Tak wygląda przykładowa klasa w diagramie UML. Klasy możemy łączyć za pomocą asocjacji tak, aby na przykład wymodelować sytuację, że dany klient może mieć wiele rezerwacji, a każda rezerwacja może być przypisana tylko do jednego klienta, dodatkowo w rezerwacji mogą znajdować się jeden lub więcej zabiegów.

Tworzenie diagramów klas jest rzeczą na tyle skomplikowaną, że zasługuję na książkę poświęconą tylko temu tematowi. Wymaga także wielu lat doświadczenia w programowaniu i projektowaniu aplikacji. Dlatego w tym momencie porzucę ten temat. Zainteresowanych odsyłam do dokumentacji UML-a, w której w najlepszy sposób wytłumaczone jest jak korzystać z diagramów klas. Warto jednak umieć je czytać, ponieważ to właśnie dzięki nim np. graficy wiedzą, z jakich danych mogą korzystać tworząc mockup-y dla aplikacji. Jak możesz zauważyć dopiero po tym etapie projektowania, zaczynamy myśleć o wyglądzie aplikacji.
Jak widzisz, projektowanie aplikacji jest procesem długim, lecz koniecznym, aby dostarczyć klientowi aplikację szytą na miarę. Aplikację, z której będzie zadowolony, która będzie łatwa w utrzymaniu oraz możliwa do rozbudowy. Potrzeba do tego wielu lat doświadczenia, dlatego w tej kwestii warto zaufać profesjonalistom - sprawdź nas.

