CSS Grid - Czyli wszystko co powinieneś wiedzieć, jeśli nadal wzbraniasz się przed jego użyciem
Jeśli wciąż zastanawiasz się czy i dlaczego warto korzystać z CSS Grid Layout zwanego potocznie gridem, w tym artykule spróbuję przybliżyć Ci podstawy jego użytkowania i pokażę jego wady i zalety. Jeśli interesuje Cię tworzenie portali internetowych, serwis sprzedażowy lub stworzenie platformy sprzedażowej, grid może okazać się nieocenionym narzędziem.
Wersja draftowa grida powstała już w 2007 roku, a pierwsza jego wersja opublikowana została w 2011, jednak jej działanie było wolne i pozostawiało wiele do życzenia. Dopiero wersja z roku 2016 doczekała się miana "Candidate recommendation" nadanego przez organizację W3C zajmującą się ustalaniem standardów pisania i przesyłu stron WWW.
Nie oznacza to jeszcze, iż grid wszedł do standardu, lecz jest silnie rekomendowany. Świadczy o tym również wspieranie przez wszystkie nowe przeglądarki. Nie doczekał się jedynie wsparcia ze strony nieaktualnego już Internet Explorera. Można zatem nazwać grid właściwością stosunkowo nową i rewolucyjną jeśli chodzi o tworzenie layoutu strony. Zatem nie przedłużając już wstępu przejdźmy do części głównej.
Flexbox vs Grid - czym się różnią?
Podstawową i zasadniczą różnicą między tymi dwiema właściwościami jest to, że Flexbox jest właściwością jednowymiarową. To znaczy, że możemy dzięki niej układać elementy w poziomie LUB w pionie, natomiast Grid jest dwuwymiarowy i daje nam możliwość pracy w poziomie ORAZ w pionie.
Dzięki gridowi możemy tworzyć bardziej asymetryczne układy stron internetowych, ponieważ daje nam większą kontrolę nad elementami.
Dodatkowo mamy możliwość usytuowania elementów w taki sposób, aby nachodziły na siebie bez zakłócania reszty elementów tak jak robiła to właściwość float, po użyciu której często spotykaną praktyką było pisanie tak zwanych "Clearfixów".
Powinienem używać CSS Grid Layout, czy CSS Flex Box Layout?
W mojej subiektywnej opinii podczas tworzenia układu nie powinieneś ograniczać się do jednej właściwości, są sytuacje, w których lepiej spisze się flexbox jak na przykład ustawienie elementów prostego menu w jednej linii:

Są również sytuacje, których grid jest wręcz must use, jak na przykład asymetryczny układ bloga lub ciekawa galeria zdjęć:

Przy bardziej skomplikowanych layoutach grid można łączyć z flexboksem np. używając grida do struktury kart a flexboksa do rozmieszczenia elementów wewnątrz kart. Nie bójcie się eksperymentować, obie właściwości bardzo dobrze ze sobą współgrają:

Podstawy użytkowania Grida (CSS Grid)
Grid tworzy dwuwymiarową siatkę. Na niej są ustawiane elementy. Istnieje wiele możliwości pozycjonowania elementów wewnątrz grida. Na potrzeby tego wpisu postanowiłem opisać właściwości skrócone, gdyż uważam, że są najwygodniejsze w użytkowaniu
- display: grid | inline-grid; - inicjuje siatkę, podobnie jak w przypadku flexboksa. Używamy na kontenerze, czyli elemencie, którego dzieci chcemy pozycjonować.
- grid-template-columns: <szablon kolumn>; - definiuje siatkę kolumm. Możliwe do użycia wartości to:
- wartości sztywne jak px,
- wartości relatywne jak rem, em, %, vw, vh, ch, fr,
- wartości można łączyć oddzielając je spacją.
- grid-template-rows: <szablon rzędów>; - definiuje rzędy. Możliwe do użycia wartości to:
- wartości sztywne jak px,
- wartości relatywne jak rem, em, %, vw, vh, ch, fr,
- wartości można łączyć oddzielając je spacją.
Pozycjonowanie elementów w gridzie
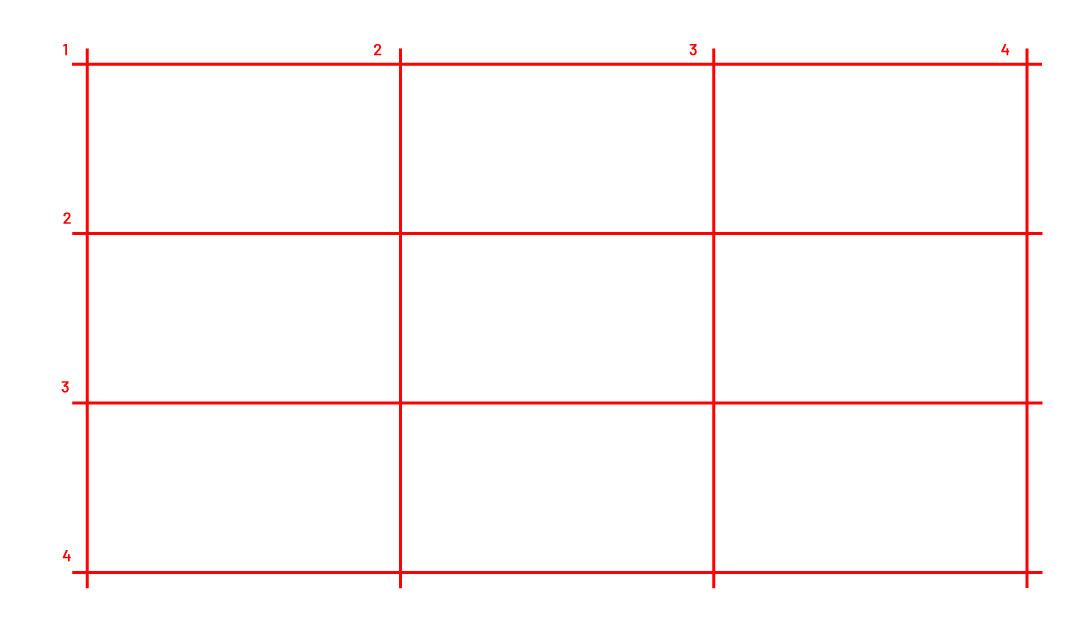
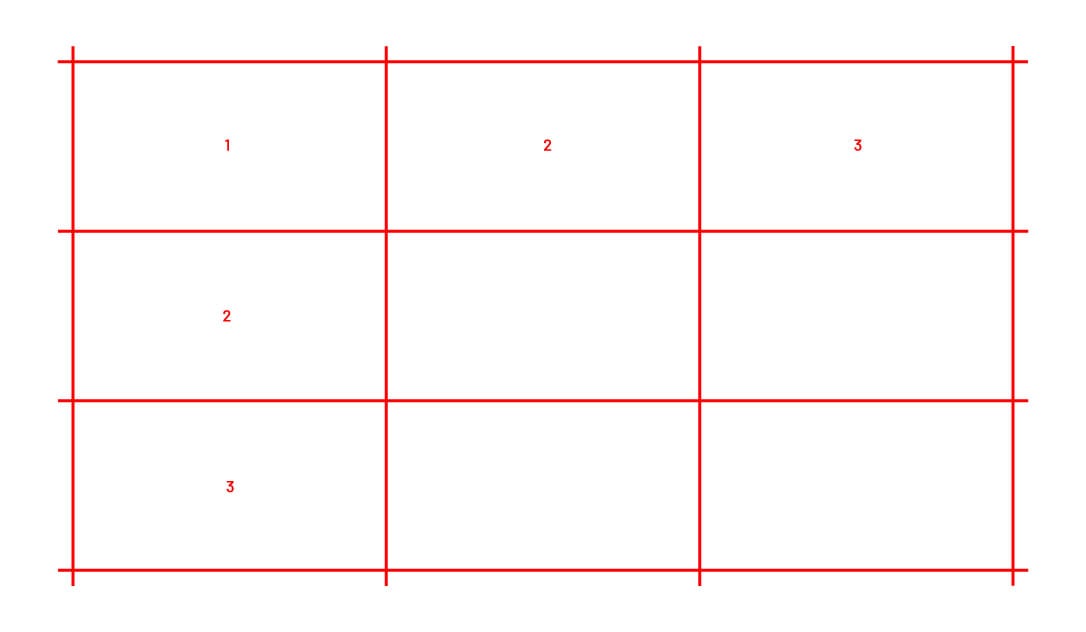
Przedstawione powyżej dwa schematy pokazują, jak możemy liczyć miejsce na ustawienie elementów w gridzie:

Jeśli podamy przedział, liczymy linie jak na załączonym schemacie np. umieść element od 1 linii do 4.

Jeśli chcemy zaś umieścić element w jednej komórce możemy użyć pojedynczej wartości liczbowej.
Robimy to za pomocą właściwości:
- grid-column: <wielkość miejsca>; - wielkość miejsca w kolumnach (poziomie), które ma zająć dany element. Możliwe wartości to:
- pojedyncza wartość jak 1, 2, 3 odpowiadająca kolumnom,
- wartość początku i końca kolumny liczona "liniami" np. 1(początek) / 3(koniec),
- można użyć wartości span oznaczającą przedział kolumn jaki ma zajmować element np. 1(początek) / span 3.
- grid-row: <wielkość miejsca>; - wielkość miejsca w rzędach (pionie), które ma zająć dany elementm Możliwe wartości to:
- pojedyncza wartość jak 1, 2, 3 odpowiadająca rzędom,
- wartość początku i końca rzędu liczona "liniami" np. 1(początek) / 3(koniec),
- można również jak w przypadku kolumn użyć spanu (przedziału).
- grid-area: <wielkość miejsca>; - wielkość miejsca przyjmuje tutaj wartości w kolejności: początek rzędu / początek kolumny / koniec rzędu / koniec kolumny.
Istnieje możliwość dodania przestrzeni pomiędzy "komórkami" bez używania marginesów, tworzymy ją za pomocą właściwości:
- gap:<wartość liczbowa>; - również przyjmuje wszystkie możliwe wartości liczbowe dostępne w css gap: odległość między rzędami / odległość między kolumnami, w przypadku podania jednej wartości odpowiada ona za rzędy i kolumny.
Umiejscowienie zawartości kontenera:
- align-items: <start / center / end / stretch>; - ustawia elementy w "komórce" w pionie, podstawową wartością jest stretch dzięki, której grid "rozciąga" element na całą wysokość komórki.
- justify-items: <start / center / end / stretch>; - ustawia elementy w "komórce" w poziomie, tutaj również podstawową wartością jest stretch, która "rozciąga" element na całą szerokość komórki.
- place-items: <start / center / end / stretch>; - łączy w sobie obie powyższe wartości, wartości podajemy parami, jest możliwość podania jednej wartości np. center, aby wycentrować w pionie i poziomie bez rozciągania elementu.
Możliwe jest także, aby sam element decydował o swoim położeniu względem "komórki", w tym wypadku powyższe właściwości modyfikujemy wymieniając items na self i używamy je na elemencie będącym bezpośrednim dzieckiem kontenera.
Template areas
Przydatną właściwością jest możliwość nazwania pól grida, dzięki czemu możemy się po nich potem odwoływać po nazwach. Za pomocą template areas stworzenie układu "holy grail" jest dziecinnie proste.
Tworzymy siatkę grid:
.grid-wrapper {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: 50px 250px 50px;
}Dzięki temu mamy stworzoną siatkę 3 x 3.
Teraz możemy dowolnie nazwać pola:
.grid-wrapper {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: 50px 250px 50px;
grid-template-areas: "head head head"
"right-side main left-side"
"logo footer footer";
}
Teraz odpowiednie nazwy możemy przypisać do poszczególnych elementów wedle naszego uznania przy pomocy grid-area
.grid-child {
grid-area: "head";
}Na np. navbarze poskutkuje umiejscowieniem i zajęciem całej pozycji nazwanej head (trzy górne kolumny) przez navbar
Automatyzacja i funkcje w Grid CSS
Jednak to co naprawdę jest wspaniałe w gridzie to możliwość automatyzacji i wbudowane w niego funkcje.
Załóżmy więc, że pobieramy z internetu wpisy blogowe i nie znamy ich ilości i nie chcemy na sztywno ustawiać dla nich całej siatki, możemy ustawić jedną płaszczyznę, a w drugiej skorzystać z skorzystać z właściwości:
- grid-auto-rows lub grid-auto-cols - które zdecydują za nas, ile pól dorobić automatycznie. W wartości podajemy im wielkość liczbową np. grid-auto-rows: 600px; stworzy x rzędów po 600px każdy,
- grid-auto-flow przyjmuje wartości row, column, dense lub połączenie row dense, column dense - ustawia kierunek w jakim mają ustawiać się elementy grida,
- repeat - spisuje się przy tworzeniu większej ilości kolumn lub rzędów, używa się wewnątrz wartości grid-template-columns/ grid-template-rows. Przykład użycia:
grid-template-columns: repeat( 10 ( ilość powtórzeń ), 100px( wielkość kolumny ) );Inny przykład:
grid-template-rows: 100px repeat(3, 20rem) 10em 30%;Tworzy 6 rzędów z określonymi wielkościami.
Repeat może dodatkowo przyjmować wartości auto-fill i auto-fit.
- auto-fill: stworzy tyle kolumn, ile jest to możliwe nawet jeśli będą puste,
- auto-fit: stworzy tyle kolumn na ile starczy miejsca, a jeśli jakieś zostanie to rozciągnie stworzone kolumny by zająć całą przestrzeń.
Używa się ich np. grid-template-columns: repeat(auto-fit, 300px);
- minmax: wybiera pomiędzy dwoma podanymi jednostkami, z których jedna powinna być mniejsza używa się np. grid-template-columns: repeat(3, minmax (50px, 1fr)).
Specjalne jednostki w Grid
Specjalne jednostki poprawią możliwości automatyzacji, oraz zwiększają responsywność bez używania media queries:
- fr czyli fractional units dającą "część pozostałego miejsca". Przykładowe użycie: grid-template-columns: repeat(3, 1fr); dzieli nam ekran na trzy równe części w poziomie,
- min-content to minimalna możliwa szerokość kontentu, najlepiej można to zobrazować na tekście. Np. min-content dla "Lorem ipsum dolor sit amet, consectetuer adipiscing elit" to szerokość "consectetuer", czyli szerokość najdłuższego słowa,
- max-content to maksymalna możliwa szerokość elementu czyli w przypadku zdania jak powyżej jest to długość zdania,
- fit-content - wartość pomiędzy, zajmuje całe dostępne miejsce, ale nie jest krótsze od min-content ani dłuższe od max-content.
Chrome developer tools i Grid
Po zastosowaniu w kodzie Grida możemy podejrzeć jego układ na naszej stronie internetowej w przeglądarce Chrome za pomocą chrome developer tools, które włączamy prawym przyciskiem myszki + zbadaj lub skrótem klawiszowym F12. Następnie wyszukujemy nasz kontener gridowy i naciskamy "grid".

Po wykonaniu powyższych instrukcji na stronie pojawia się siatka naszego grida z zaznaczonymi polami i numerami linii. Dodatkowo możemy podejrzeć jak będą zachowywać się elementy, gdy zmienimy im wartości odpowiadające za pozycje na w gridzie.

Na koniec zamieszczam przydatne strony do nauki:
- https://cssgridgarden.com/#pl gra internetowa do nauki opisywanego powyżej zagadnienia, stworzona przez autora znanej gry flexbox froggy do nauki flexboksa. Dzięki niej każdy w łatwy i zabawny sposób może przyswoić sobie podstawy css grid.
- https://css-tricks.com/snippets/css/complete-guide-grid/#special-units-functions obszerny opis możliwości i poszczególnych właściwości grida, polecam zapoznać się każdemu chcącemu korzystać z tej technologii, po przeczytaniu tego artykułu czytelnik zdobędzie wystarczającą wiedzę by móc osobiście implementować css grid w swoich projektach
- https://learncssgrid.com/ kolejna strona pomagająca w nauce grida, bardzo przejrzysta przez co ułatwia wyszukiwanie i naukę.

