TOP 5 oryginalnych kursów Javascript i stron, które urozmaicą Ci naukę web developmentu
Nauka programowania to zdecydowanie ciężki kawałek chleba - JavaScript nie jest wyjątkiem. Jeżeli znudziły Cię typowe kursy Javascriptu, ten artykuł jest właśnie dla Ciebie. Przygotowałem krótki, ale bardzo treściwy wpis, który pozwoli Ci szlifować zdobyte umiejętności w zakresie web developmentu.
Znajdziesz tutaj pięć stron internetowych, które zawierają mniejsze lub większe zadania, pomysły na projekt czy też artykuły z nowościami i wskazówkami dotyczącymi programowania w JavaScripcie. Dostęp do wszystkich wymienionych portali jest darmowy!
1. Kurs Javascriptu od Wesa Bosa - podejmij wyzwanie w 30 dni
1. JavaScript 30 to zbiór zadań przygotowany przez Wesa Bosa, Full Stack Developera z Kanady który jest dobrą osobą do naśladowania przez wielu programistów spośród całego świata. Wes przygotował różnorodne projekty, które pozwolą Ci dowiedzieć się więcej na temat wykorzystania i działania JavaScriptu w przeglądarce. Znajdziesz tam nowości i utrwalisz swoją wiedzę między innymi z zakresu:
- Metod wykorzystywanych na tablicach zgodnie z nową dokumentacją JavaScript (ES6)
- Wyrażeń regularnych. Ang. Regular Expressions (RegExp)
- Asynchroniczność w JavaScript (AJAX)
- Pracy z wykorzystaniem API przeglądarki
- Dobrych praktyk wykorzystywanych w JS
- Zabawa z CANVAS
- Praca z obiektami
- Praca z elementami DOM oraz CSS

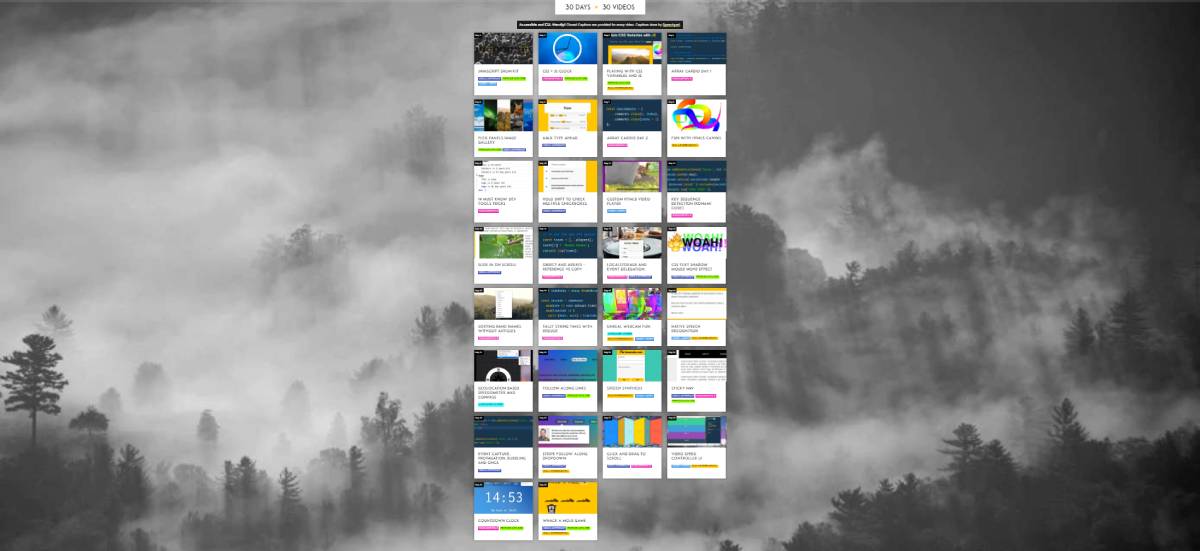
Lista projektów, które znajdziesz na tej stronie kursu JavaScript Wesa Bosa (kliknij, by powiększyć).
Metodyka wykonywanych przez Ciebie zadań jest zupełnie dowolna! Warto jednak rozwiązywać zadania systematycznie, by wynieść z nich jak najwięcej utrwalonej wiedzy. Oczywiście nikt nie oczekuje, że zadania wykonasz bez żadnego problemu. Z tą samą teorią wyszedł sam Wes Bos i specjalnie dlatego przygotował gotowe rozwiązania projektów, do których w każdej chwili możesz sięgnąć i sprawdzić rozwiązanie prosto od autora. Rozwiązania prezentowane są w formie wideo wraz z objaśnieniem problemów lub poprzez kod w czystej postaci.
Strona to https://javascript30.com/ którą bardzo polecam i gwarantuję, że jeśli zdecydujesz się poddać próbie, to nie zechcesz odejść od komputera.
2. CodeWars - nie tylko JavaScript
CodeWars to strona internetowa, na której znajdziesz zadania do rozwiązania z wielu języków programowania. Interesujący nas JavaScript stanowi dużą część bazy danych, z której korzysta wyżej wymieniona strona. Warunkiem korzystania ze strony jest założenie tam konta użytkownika, ponieważ efektywność rozwiązywania zadań przypisywana jest do poziomu użytkownika, co przekłada się na specjalne punkty “kyū” których nazwa pochodzi z jęz. japońskiego i oznacza stopień bądź też rangę. Im niższy numer kyū tym wyższy poziom umiejętności - najwyższy poziom umiejętności w tej skali to 1 kyū.

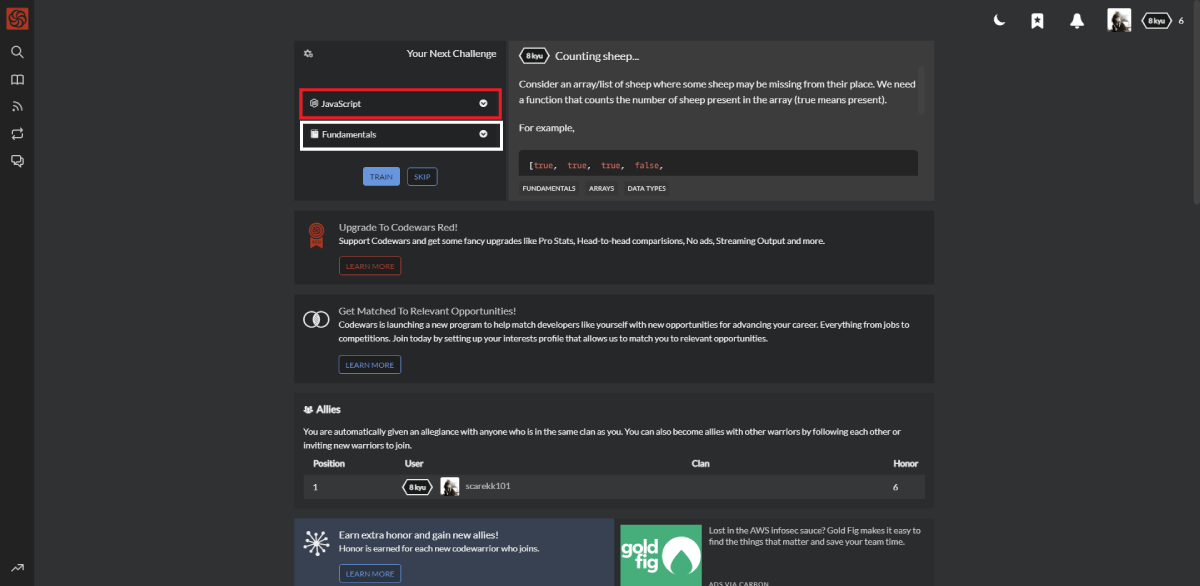
Obramowanie na zdjęciu w kolorze czerwonym pokazuje nam w jakim języku programowania będziemy wykonywać zadania, natomiast w obramowaniu poniżej możemy wybrać zakres wiedzy jakim jesteśmy zainteresowani. Treści zadań na tej stronie są za każdym razem bardzo dobrze napisane. Nie ma więc problemu ze zrozumieniem polecenia.
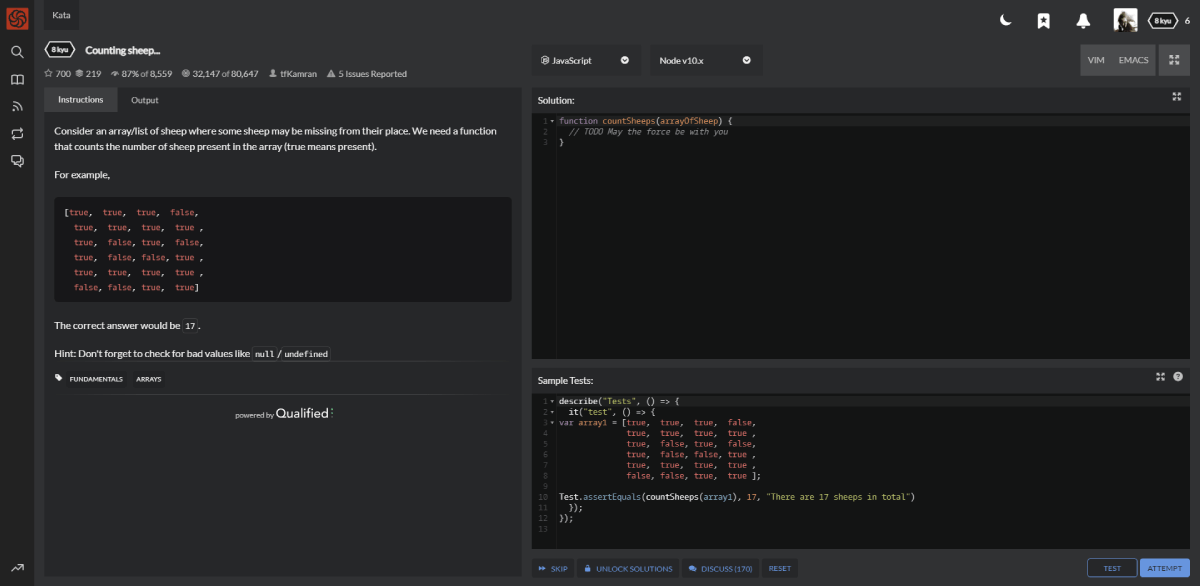
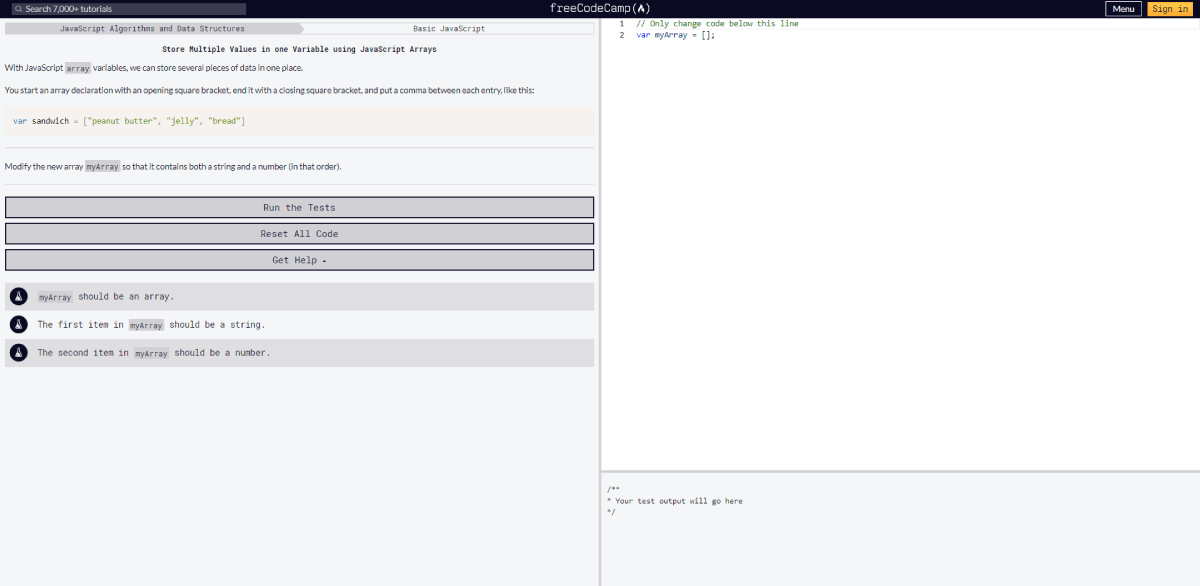
Dodatkowym atutem tej strony jest fakt, iż posiada ona wbudowany edytor kodu, w którym jest wszystko co potrzebne, by użytkownik mógł swobodnie kodować. Punkty otrzymujemy za rozwiązanie zadania. Im lepsze i zwięzłe rozwiązanie, tym więcej punktów. Kod napisany przez użytkownika jest poddawany specjalnym testom. Poniżej przedstawię Ci widok główny strony, na której możesz napisać swój unikalny kod.

Jeżeli chcesz zobaczyć, jak wyglądają typowe zadania z zakresu programowania, to śmiało mogę Ci polecić tę stronę. Nauczysz się wielu algorytmów, operacji na tablicach i obiektach oraz z pewnością będziesz pisać bardziej zwięzły i wydajniejszy kod. Strona znajduję się pod adresem www.codewars.com
3. Freecodecamp.org - tu podszkolisz się w JavaScripcie, HTML-u, CSS-ie, RWD...
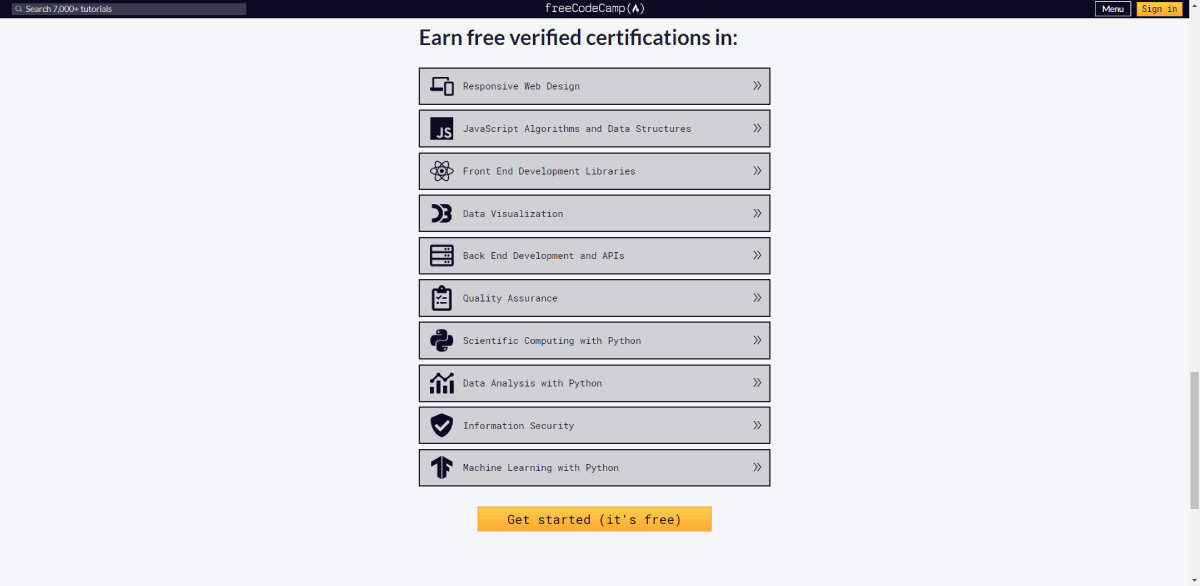
Jeżeli sam(a) chcesz wybrać zadanie, jakiego chcesz się podjąć, to z pewnością pomocna będzie dla Ciebie strona FreeCodeCamp.org. Oferuje ona poszerzanie wiedzy z wielu języków programowania, więc jak już się domyślasz, można znaleźć tam treści z interesującego nas JavaScriptu. W bazie danych znajduje się tam ponad 7000 tutoriali, które dokładnie wyjaśnią Ci działanie JS’a. Dodatkowo strona oferuje nam projekty, w których będziesz poćwiczysz język znaczników, czyli HTML. Stylowanie stworzonych komponentów? Nie ma problemu, wybierz co tylko zechcesz, ponieważ nauka stylowania za pomocą CSS też znajduje się w zakresie tych zadań. W dzisiejszych czasach dostosowanie strony internetowej do wielu urządzeń to standard. Jeżeli strona wyświetla się poprawnie na różnych urządzeniach, oznacza to - dobra robota! Z pozyskaniem wiedzy na temat RWD (Responsive Web Design) pomoże Ci specjalna kategoria którą również znajdziesz na recenzowanej aktualnie stronie. Poniżej przedstawione zostały wszystkie kategorie dostępne na stronie, w których możesz się szkolić za darmo.

Bardzo ważnym atutem jest to, że strona ta jest w pełni darmowa, oraz nie wymaga od nas zakładania konta oraz tak jak w przypadku poprzedniej strony, posiada ona wbudowany edytor, dzięki któremu nie musimy pobierać żadnych zewnętrznych programów by spróbować rozwiązać przedstawiony problem. Edytor jest intuicyjny oraz posiada obsługę błędów, co często pozwala nam na szybsze znalezienie ewentualnych pomyłek.

Czytaj także:
4. ohmydev.pl - wiedza i newsy o programowaniu
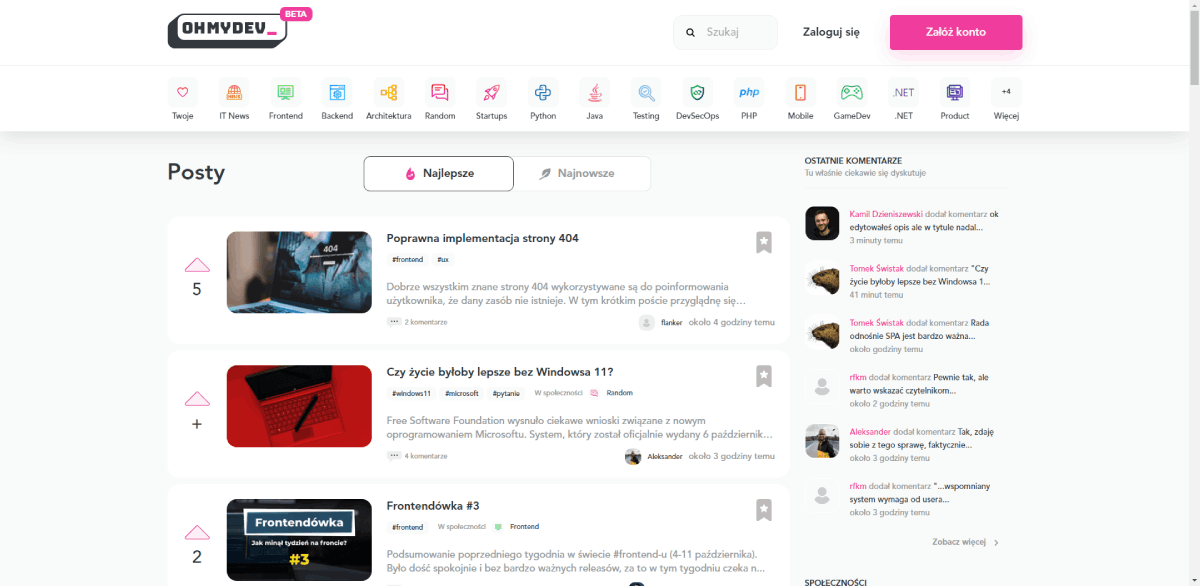
Odbiegnijny na chwilę od stron internetowych, które dają nam możliwość pisania własnego kodu. W tym momencie chciałbym polecić stronę ohmydev.pl która jest skupiskiem wiedzy z zakresu programowania, artykułów z nowościami i trendami aktualnie panującymi. Codziennie ukazuje się od kilku do kilkunastu artykułów, więc każdy znajdzie coś, co go zainteresuje. Na tym portalu znajduje się spore grono odbiorców, przez co można powymieniać się własnymi przemyśleniami dotyczącymi artykułu bądź też ogólnie programowania.

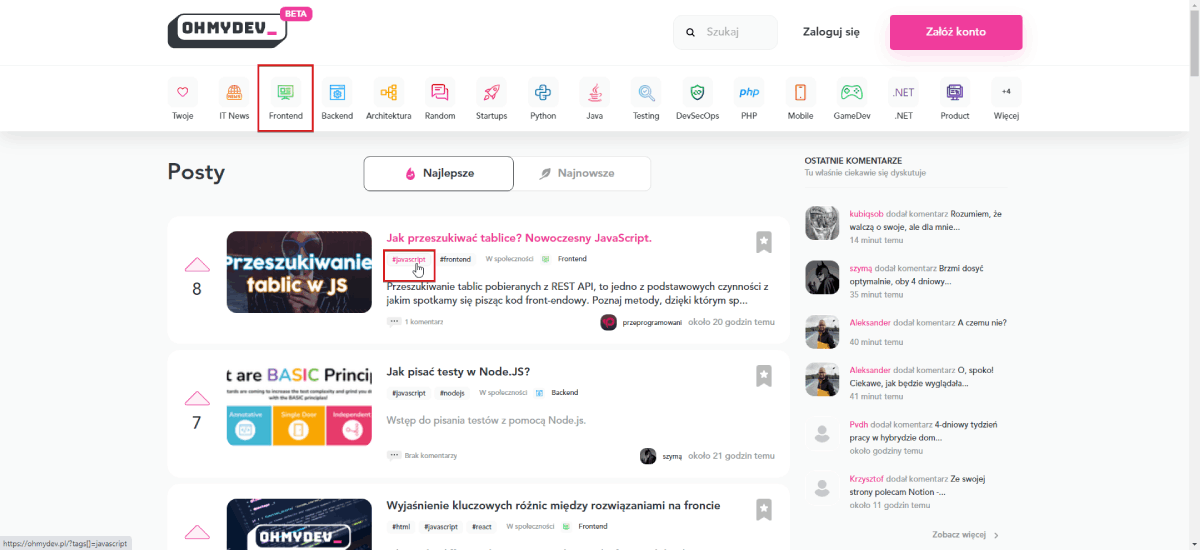
Bez problemu możemy przefiltrować sobie kategorie według naszych upodobań. W tym wypadku przefiltrowałem po kategorii front-end z naciskiem na JavaScript. (Zdjęcie poniżej)

Uważam, że pozyskiwanie wiedzy z tego typu portali jest lekkim odbiegnięciem od standardów, lecz daje poczucie bycia na bieżąco. Można się nauczyć czegoś będąc w podróży, czy korzystając tylko i wyłącznie z urządzenia mobilnego.
5. CodeCombat - nauka programowania poprzez grę
Ostatnią stroną i jednocześnie taką wisienką na torcie będzie coś, co większość czytelników uzna za bardzo fajne rozwiązanie do nauki programowania. Jest to strona CodeCombat, która stworzona jest w formie gry. Gry? Ale jaki to ma sens? - możecie pomyśleć. Otóż gra ta, jest tak zaimplementowana, by jej rozgrywka mogła się dziać tylko za pomocą napisanego przez nas kodu. Gra wraz z postępami zwiększa nam poziom trudności, przez co nauka na początku może być dosyć nudna dla osób mających już doświadczenie w programowaniu, lecz z czasem każdy z nas będzie musiał trochę się wysilić by wykonać zadanie narzucone przez grę
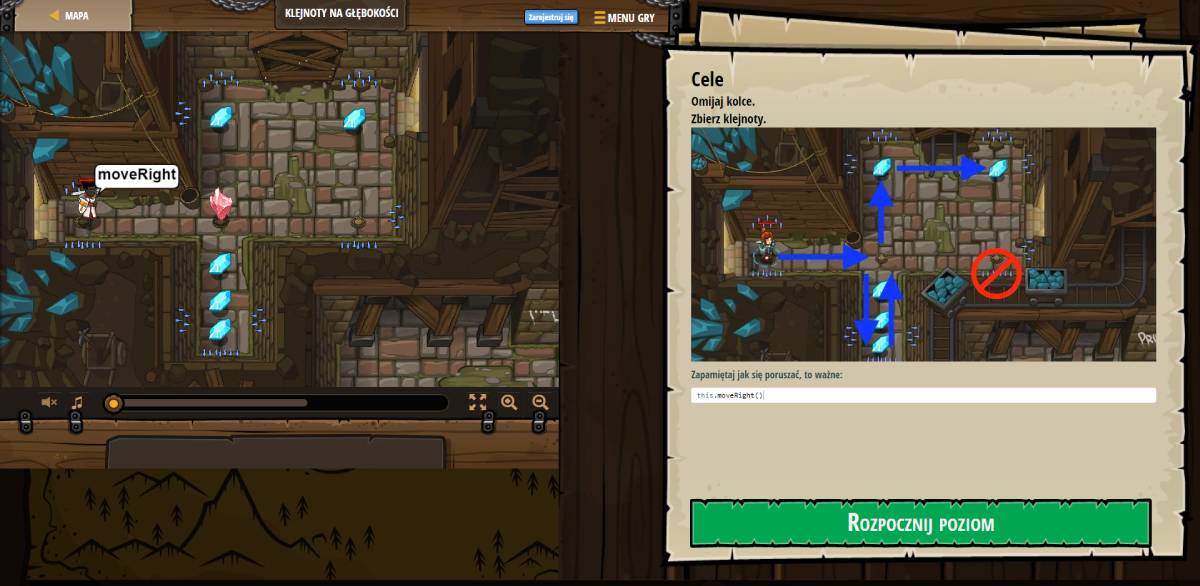
Aby zacząć grę należy wejść na stronę codecombat.com, następnie wybrać odpowiednio jeden z trzech przycisków. W naszym przypadku możemy założyć, iż jesteśmy uczniem. Następnie po ukazaniu się okna klikamy “zagraj teraz!” I to tyle! Gra sama poprowadzi Cię przez poszczególne etapy, więc exploruj, ciesz się rozgrywką a przede wszystkim czerp z tego bezcenną wiedzę! Gra jest zupełnie darmowa, bez konieczności rejestracji. Poniżej przedstawiam wizualizację gry. Nie powiem… Jak na grę przeglądarkową to naprawdę robi wrażenie!

6. Podsumowanie
I to by było na tyle... Mam nadzieję, że każdy z was znajdzie coś dla siebie i urozmaici sobie naukę programowania w jakiś sposób. Pamiętajcie, żeby za długo nie iść ciąglę tą samą drogą, bo szybko ta droga może się znudzić. Urozmaicajcie sobie to, co w pewnym momencie już staje się dla was nudne.
Pssst. Jeśli jednak wciąż wam mało, to poniżej znajdziecie równie ciekawe strony z których dużo możecie się nauczyć ;)

