Preprocesory CSS - po co mi to? Wstęp do Sass
Sass (SCSS) nie istniałby bez CSS-a. CSS jest jednym z ważniejszych języków dla front-end web developera. Kaskadowe arkusze stylów (Cascading Style Sheets) są informacją dla przeglądarki, jak powinna wyglądać strona. Zastosowanie odpowiednich narzędzi i technologii, takich jak preprocesory CSS, może znacznie ułatwić obsługę stron internetowych i ich administrowanie. Względem dawno już zdeprecjonowanego stylowania strony poprzez elementy i atrybuty HTML, CSS wydaje się być prawdziwą rewolucją. Czy może istnieć coś jeszcze lepszego?
I tak, i nie. Przeglądarki oczekują informacji o wyglądzie strony zapisanej w CSS-ie. Nie jest jednak powiedziane, że musimy pisać w tym właśnie języku. Możemy skorzystać z preprocesorów CSS, które ułatwiają pisanie kodu, a po błyskawicznej kompilacji otrzymamy pełnoprawne pliki CSS.
Do najpopularniejszych preprocesorów CSS należą Sass oraz Less. My zajmiemy się Sassem, ponieważ jego znajomość bardziej się przyda przy używaniu popularnego Bootstrapa lub Materialize CSS.
W ramach Sass dostępne są dwie składnie: SCSS i Sass. Składnia SCSS jest tak naprawdę rozszerzoną składnią CSS. Oznacza to, że każdy kod CSS będzie poprawnym kodem SCSS. Ze względu na tę właściwość SCSS polecam bardziej tę składnię początkującym - warto jednak pamiętać, że to tylko inny zapis w ramach tego samego języka!
Jakie korzyści daje Sass (SCSS)?
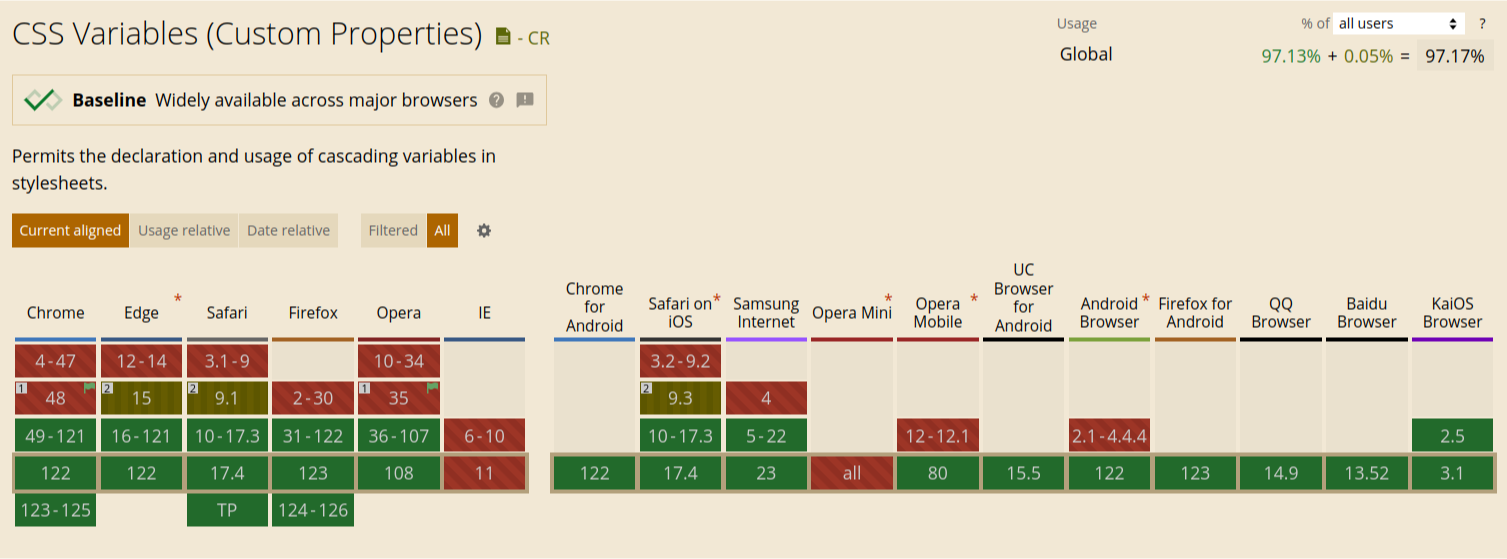
Dawniej pierwszą odpowiedzią byłyby zapewne zmienne. Dziś zmiennie CSS są mogą być bez obaw stosowane, ponieważ od dłuższego czasu są rozumiane przez wszystkie liczące się przeglądarki:

Choć zmienne są dostępne również w samym CSS-ie, to SCSS-owy zapis zmiennych jest dużo bardziej elegancki:
color: $primary-color;
Niż ten będący częścią CSS, czyli wspierany bezpośrednio przez przeglądarki:
color: var(primary-color);
Zmienne SCSS znacznie zwiększają czytelność kodu i pozwalają na szybszą i wygodniejszą jego rozbudowę.
Sass pozwala też na zagnieżdżanie selektorów, tworzenie własnych funkcji, pętli, instrukcji warunkowych i wiele innych. Część z tych możliwości opiszę szczegółowo poniżej.
Komu przyda się Sass (SCSS)?
Wszystkim. Do każdego projektu. Sass nie ma praktycznie żadnych minusów - instalacja i konfiguracja są banalnie proste, licencja - darmowa (MIT), a pełna zgodność CSS z SCSS powoduje, że w najgorszym razie będziemy pisali tylko w CSS-ie i nie wykorzystamy możliwości Sassa, ale nie będziemy mieli w związku z tym żadnych dodatkowych utrudnień.
Często pojawiającym się argumentem przeciwko preprocesorom jest brak możliwości podglądu źródła w przeglądarce - będziemy tam bowiem widzieli skompilowany plik CSS, a nie SCSS. Obecnie nie jest to jednak żaden problem, ponieważ mamy możliwość wygenerowania tzw. sourcemaps. Jeśli będziesz tworzyć większy projekt, to z pewnością zainteresujesz się tą kwestią, przy mniejszych nie jest ona zbyt istotna.
Więc instalujemy!
Na oficjalnej stronie Sassa podanych jest wiele sposobów, jak zacząć korzystać z niego. Możesz wybrać dowolny spośród tam podanych lub skorzystać z moim zdaniem najwygodniejszego - opisanego poniżej ;)
Pomimo upływu lat i pojawienia się nowych narzędzi, wciąż będę rekomendował na start użycie Easy SASS-a. Nie tylko dlatego, że jego autorem jest Polak, ale również dlatego, że daje on dostęp do (prawie) wszystkich możliwości tego języka, a instalacja jest banalna - w sam raz na pierwsze kroki z tym językiem.
- Jeśli jeszcze nie masz Visual Studio Code (VS Code), zainstaluj go.
- Uruchom VS Code i przejdź do Rozszerzeń (Extensions)
- Wpisz w polu wyszukiwania Easy Sass.
- Odnajdź na liście Easy Sass i kliknij Install.

Już! Prawda, że easy?
Pierwsze kroki!
Zacznijmy od stworzenia pliku HTML (File->New File) - możesz wykorzystać ten kod:
<!doctype html>
<html lang="pl">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/main.css">
<title>Hello, Sass!</title>
</head>
<body>
<h1>Hello, Sass!</h1>
<main>
<p class="warning">Sass example</p>
<p>Sass example 2</p>
</main>
<p> Sass example 3</p>
</body>
</html>Jak pewnie zauważyłeś, ładujemy do niego plik CSS (main.css), ponieważ przeglądarka nie zrozumie plików .scss. Stwórzmy teraz w tym samym folderze nowy plik SCSS i zapiszmy jako go jako main.scss. Powinniśmy mieć więc te 2 pliki w folderze:

Gdzie więc jest plik main.css?! Spokojnie ;) Wejdź do main.scss i wpisz tam jakikolwiek kod CSS, np. ten:
h1 {
color: red;
}
p {
color: blue;
}Zapisz plik. Co się stało? Easy Sass działający w tle wygenerował plik main.css i jego zminifikowaną wersję. Zawartość main.css obecnie nie różni się niczym od main.scss:

Przeglądarka zaś poprawnie wyświetla napisany przez nas styl:

Zmienne i zagnieżdżenia selektorów
W przypadku nawet średniej wielkości projektu kolor pierwszoplanowy jest wartością, która dziesiątki razy będzie się pojawiała w arkuszu stylu. Zdefiniujmy więc raz kolory używane na stronie w jednym miejscu, a zamiast wartości podajmy nazwy zmiennych (nazwy zmiennych w SCSS rozpoczynają się od znaku $):
$primary-color: red;
$secondary-color: blue;
h1 {
color: $primary-color;
}
p {
color: $secondary-color;
}Wynikowy CSS wygląda identycznie, jak poprzednio wygenerowany. Tak samo jak strona w przeglądarce. Jeśli powstanie kolejny element na stronie mający mieć kolor czerwony, użyj zmiennej $primary-color. Gdy zmienisz zdanie i stwierdzisz, że chcesz mieć zieloną stronę, zmień jedynie wartość zmiennej $primary-color na z red na green.
Kolejne ułatwienie to wspomniane wcześniej zagnieżdżanie selektorów. Jeśli chcesz zastosować styl do akapitów (<p>) znajdujących się w elemencie <main>, napisz po prostu:
main {
p {
color: $secondary-color;
}
}Wynikowy kod CSS będzie wyglądał tak:
main p {
color: blue;
}Stylowanie zgodnie ze strukturą elementów w pliku HTML jest nie tylko bardziej naturalne, ale też pozwala zaoszczędzić czas i poprawia czytelność kodu. W powyższym przykładzie mamy tylko 2 elementy potomne w <main>, ale w praktyce może być ich o wiele więcej - nie musimy za każdym razem powtarzać początku selektora.
Zastosujmy teraz styl do akapitu o klasie warning:
main {
p {
color: $secondary-color;
.warning {
color: $primary-color;
}
}
}Po skopiowaniu tego kodu nie widać zmian. Dlaczego? Kompilator stworzył takie selektory w pliku CSS:
main p {
color: blue;
}
main p .warning {
color: red;
}Kolor czerwony będzie miał więc element o klasie warning będący potomkiem akapitu w <main>. A takiego nie mamy w kodzie strony. Aby w wynikowym kodzie CSS nie pojawiła się spacja pomiędzy p a .warning, zastosujmy znak &.
main {
p {
color: $secondary-color;
&.warning {
color: $primary-color;
}
}
}Otrzymamy oczekiwany kod:
main p {
color: blue;
}
main p.warning {
color: red;
}
@mixin i @include, czyli proste wstawianie kodu
Przy pomocy instrukcji @mixin możemy opisać kod (S)CSS, który zamierzamy wielokrotnie wykorzystywać.
Na przykład, jeśli projektujemy stronę w taki sposób, że wiele elementów ma zieloną obwódkę i zaokrąglone rogi, możemy zadeklarować:
@mixin border {
border: 1px solid green;
border-radius: 10px;
}
A następnie każdy element, który chcemy w ten sposób ostylować używając deklaracji @include. Na przykład nadajmy taki styl akapitowi z klasą warning:
main {
p {
color: $secondary-color;
&.warning {
color: $primary-color;
@include border;
}
}
}
Co więcej, jeśli przy dalszej rozbudowie strony uznamy, że chcemy stworzyć również podobne elementy, ale o niebieskiej krawędzi, możemy zmodyfikować wspomnianą wcześniej deklarację @mixin, dodając jej możliwość wyboru koloru. Jednocześnie, ustawimy domyślny kolor na zielony, dlatego zmiana ta będzie zgodna wstecznie i w przypadku braku deklaracji koloru, krawędź będzie zawsze zielona:
@mixin border($color: green) {
border: 1px solid $color;
border-radius: 10px;
}Teraz możemy nadać innemu elementowi niebieską obwódkę, np.:
h1 {
@include border(blue);
}Podsumowanie
Powyższe przykłady to tylko bardzo drobny wstęp, niewielki ułamek możliwości preprocesorów CSS. Jednak już samo zastosowanie zmiennych i zagnieżdżania selektorów znacząco ułatwia stylowanie. Warto się oswoić z Sassem czy Lessem, by przyspieszyć pracę nad stroną i znacząco uprościć późniejszą edycję jej kodu. Poświęcenie kilku godzin na wdrożenie i nauczenie się podstaw danego preprocesora na pewno bardzo szybko przyniesie znaczące korzyści.

