Layout, mockup, modal… ale co to znaczy? - słownik projektowania graficznego
Zdajemy sobie sprawę z tego, że wyrażenia i pojęcia, których my używamy na co dzień, mogą nie być zrozumiałe dla osób, które nie pracują z projektowaniem czy kodowaniem stron internetowych. Dlatego właśnie dziś wychodzimy z pomocną dłonią! Przygotowaliśmy dla was słownik projektowy, w którym znajdziecie wszystkie pojęcia, z których aktywnie korzystamy. Wierzymy, że pomoże on zrozumieć wiele maili, propozycji i pytań!
Z tego wpisu dowiesz się:
- czym różni się layout, mockup i wireframe?
- czym jest UX, a czym UI?
- co to oznacza, że strona jest responsywna?
Layout / prototyp

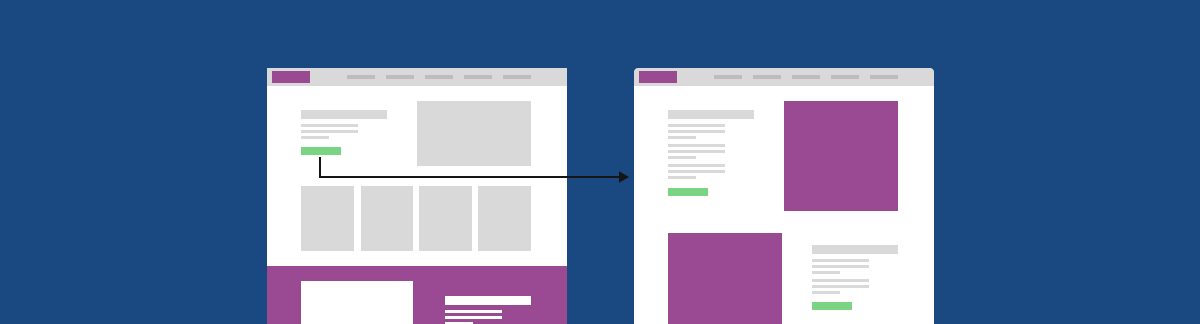
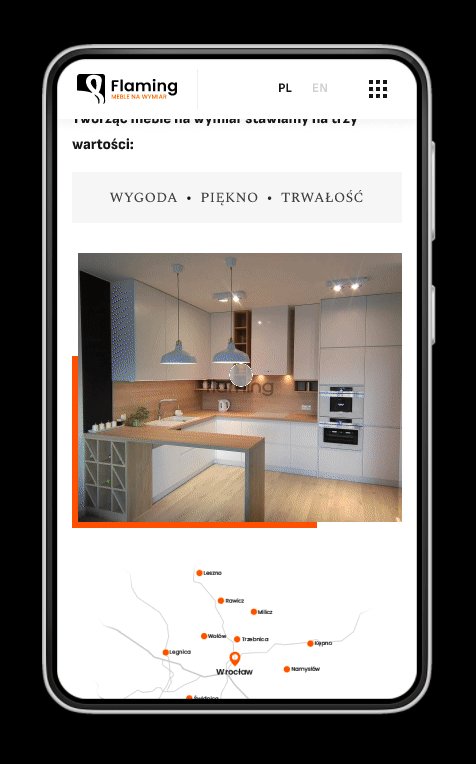
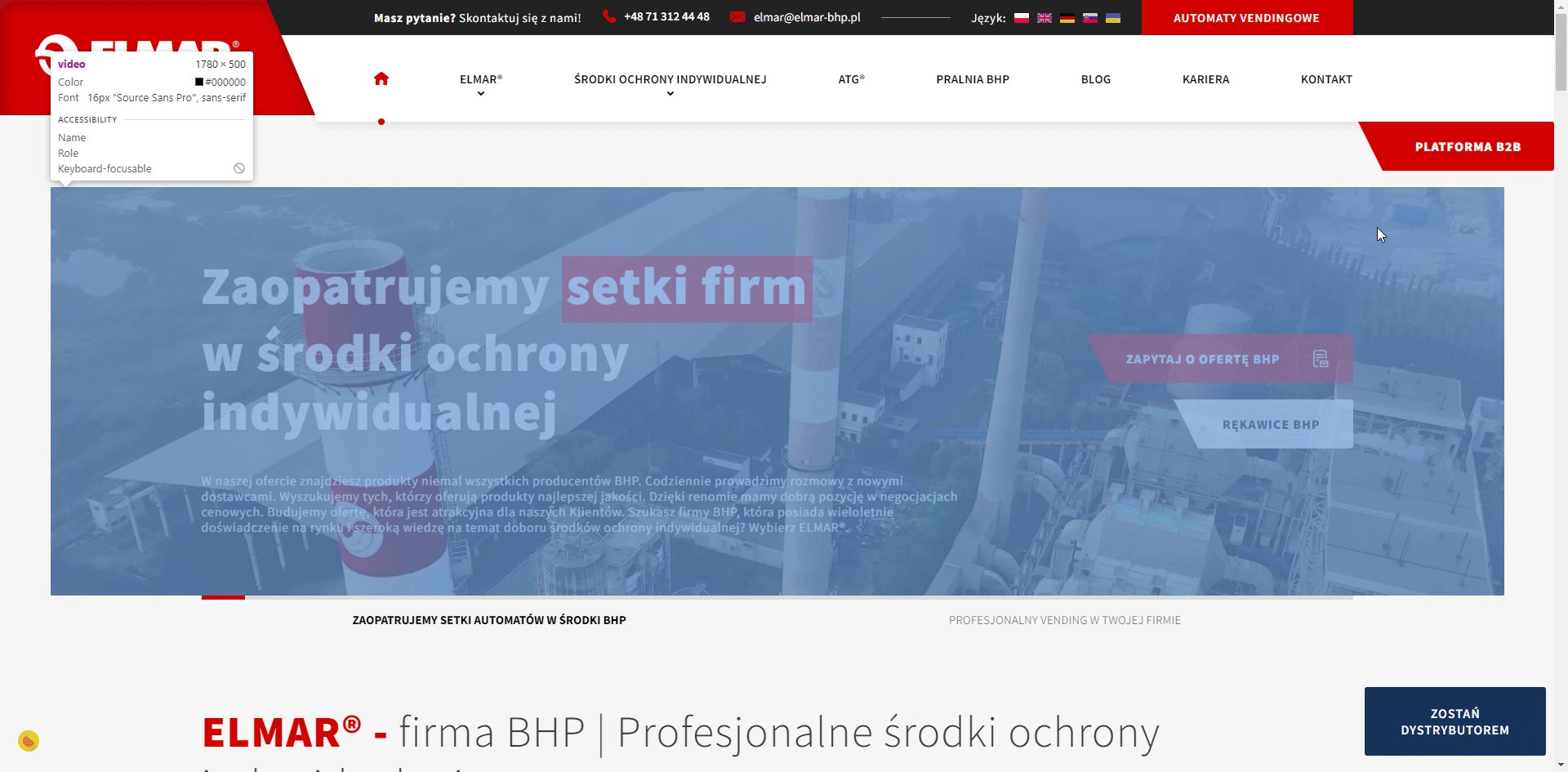
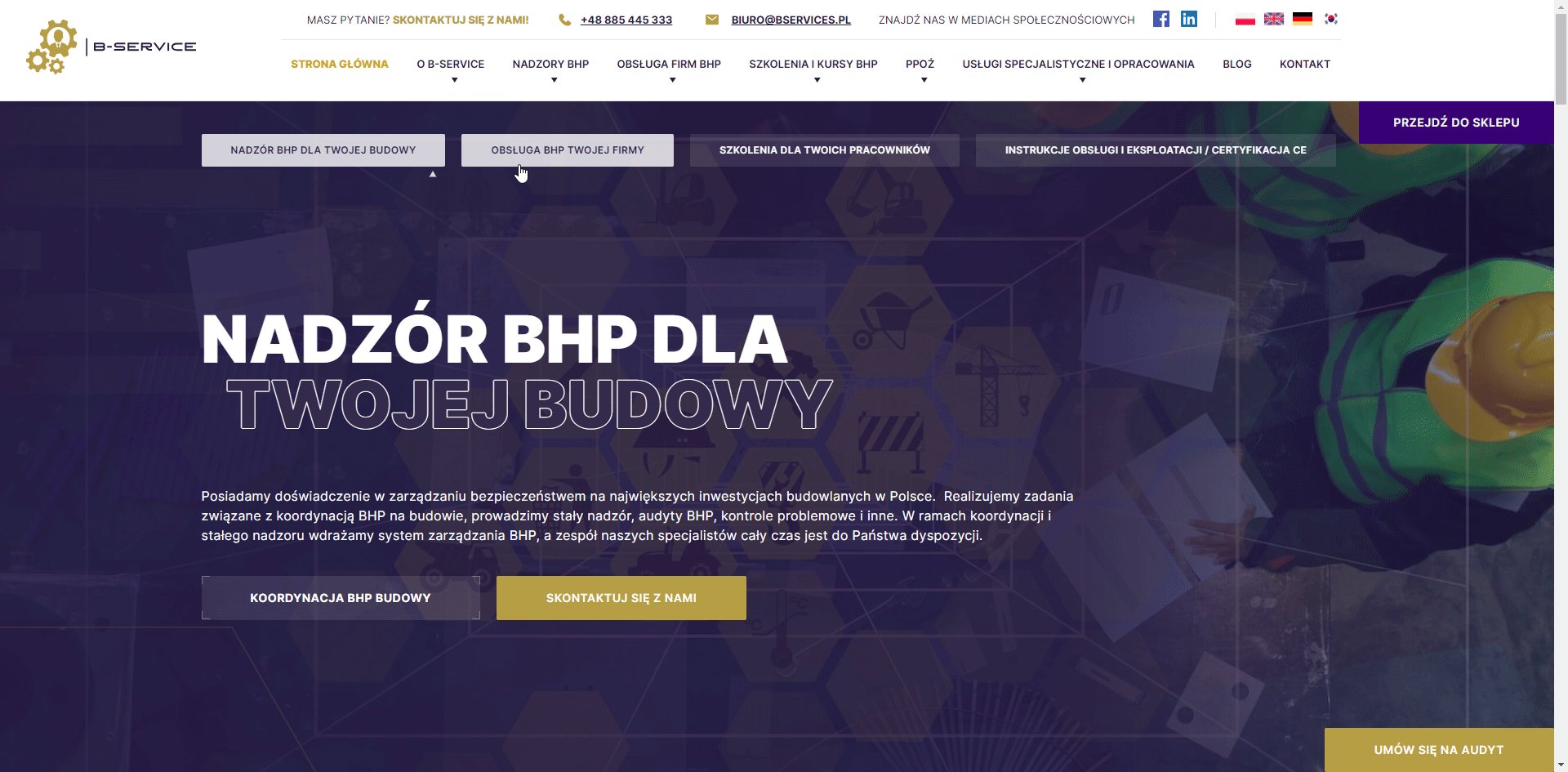
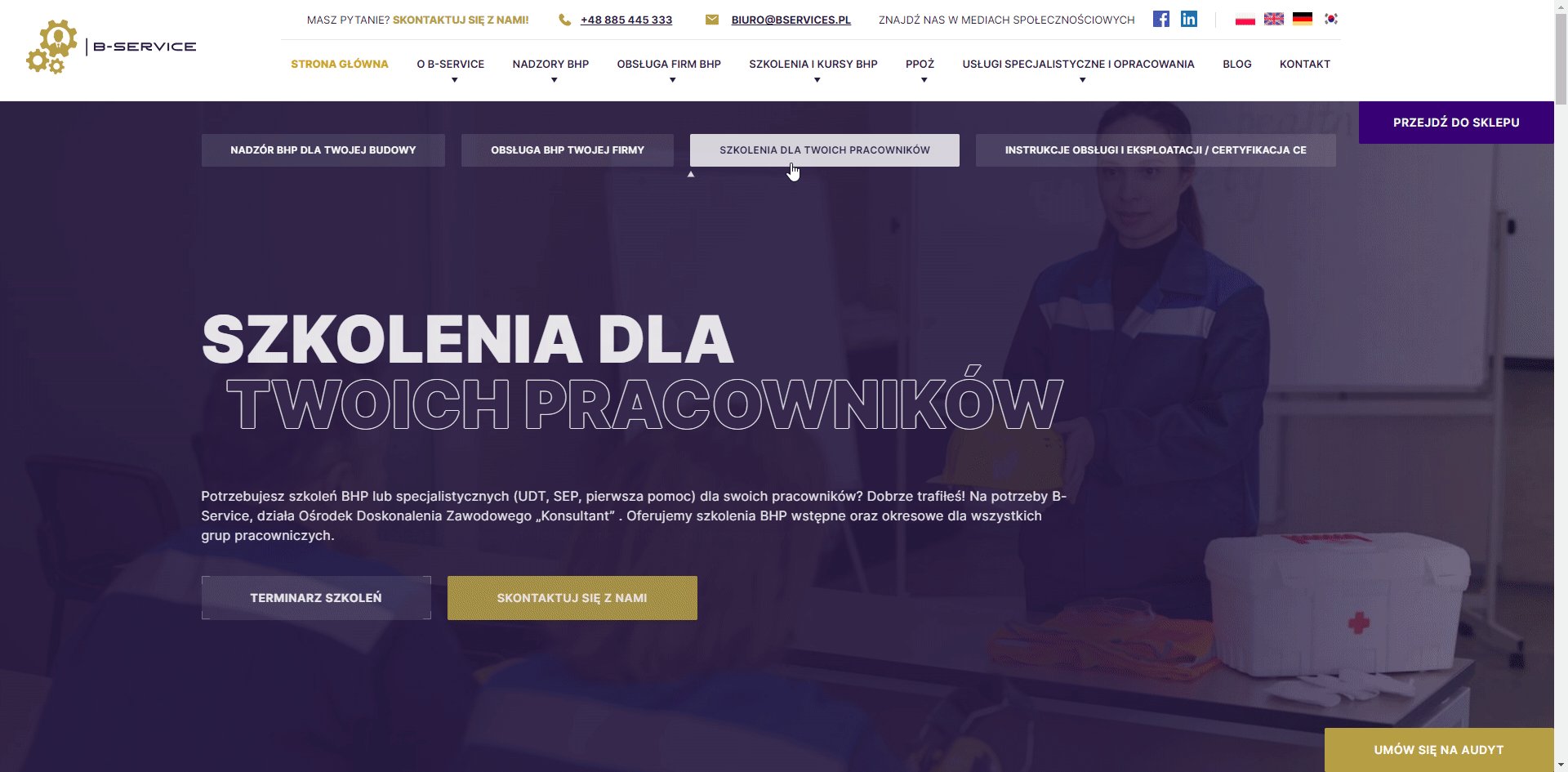
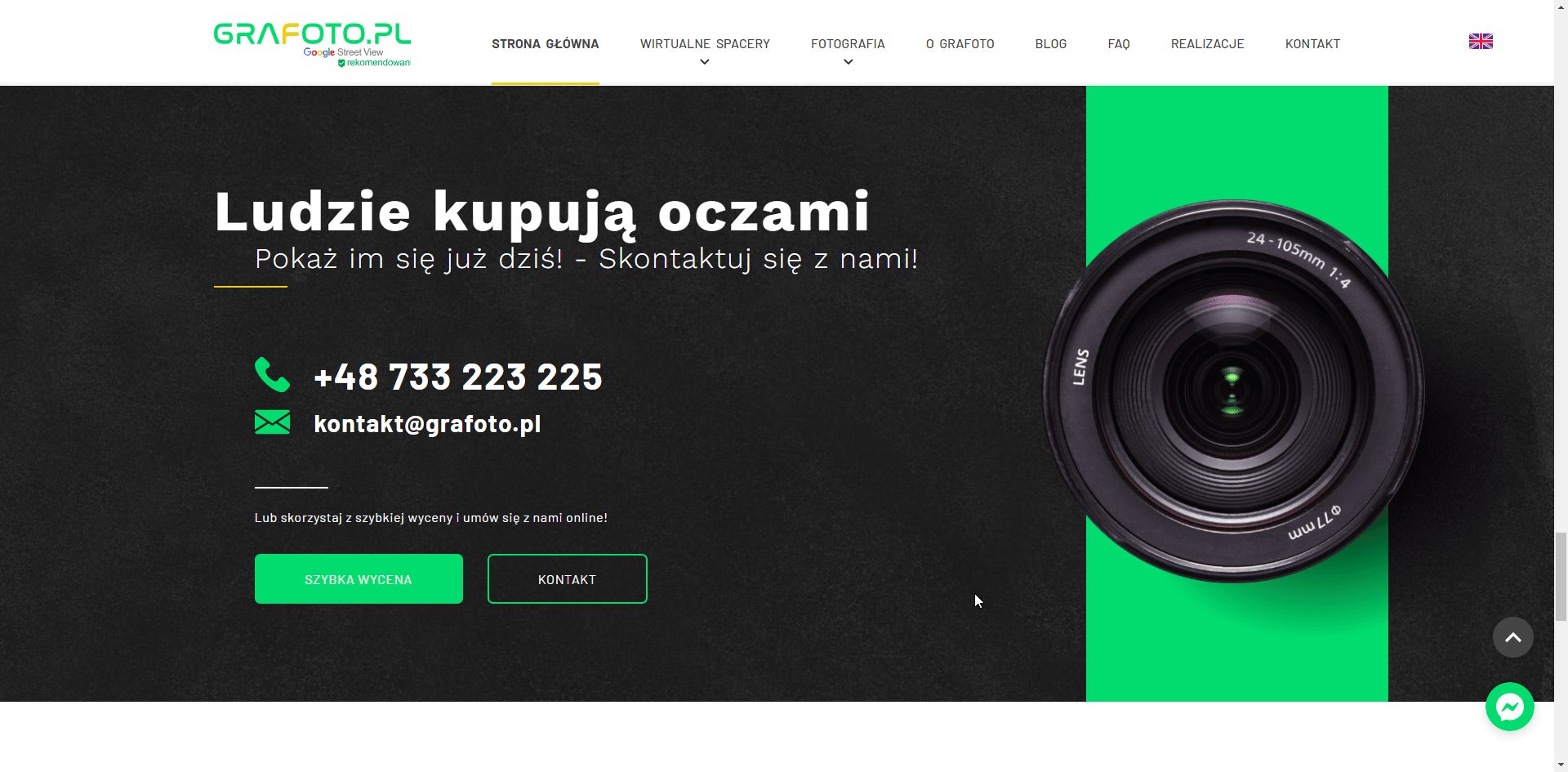
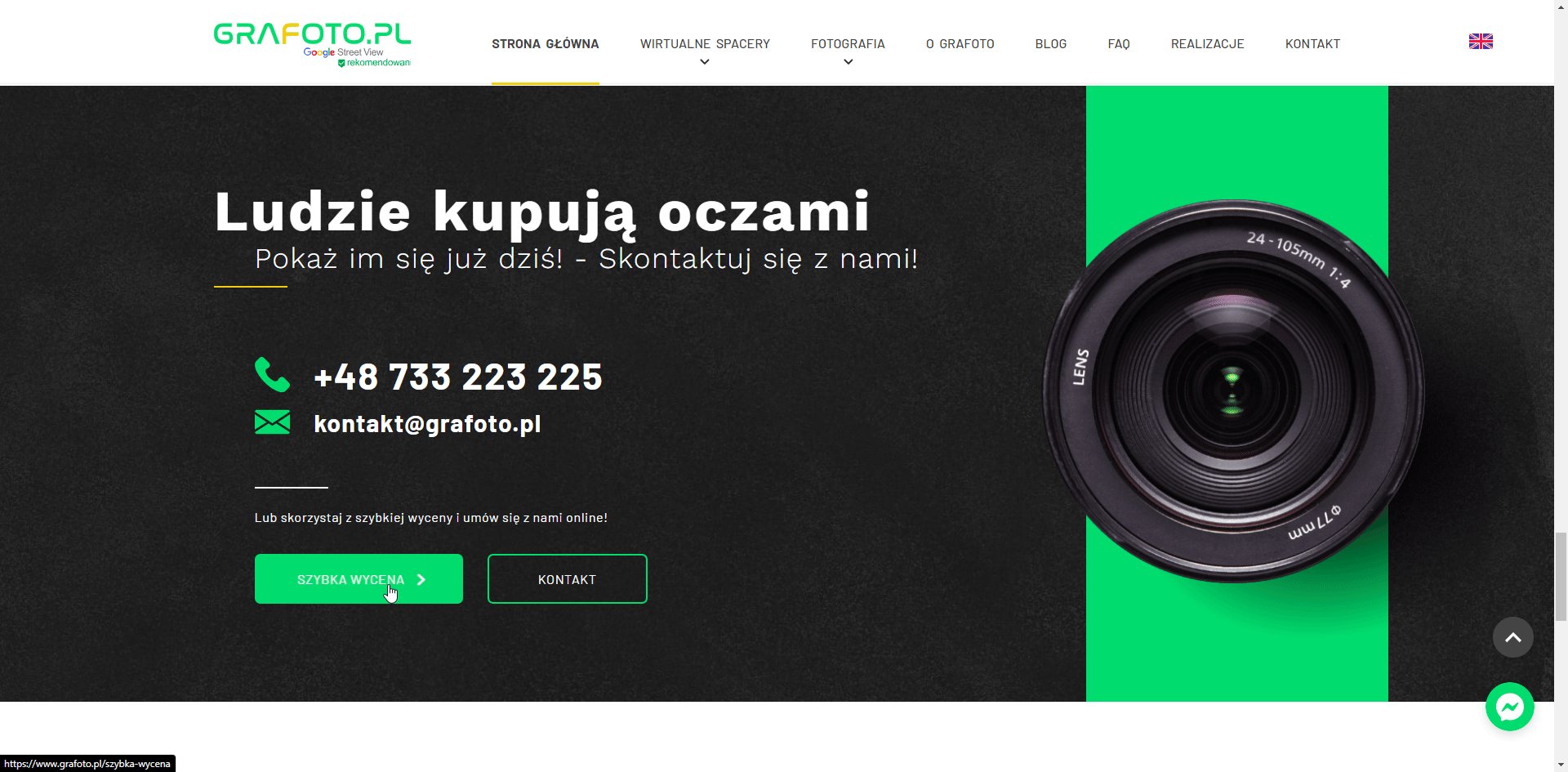
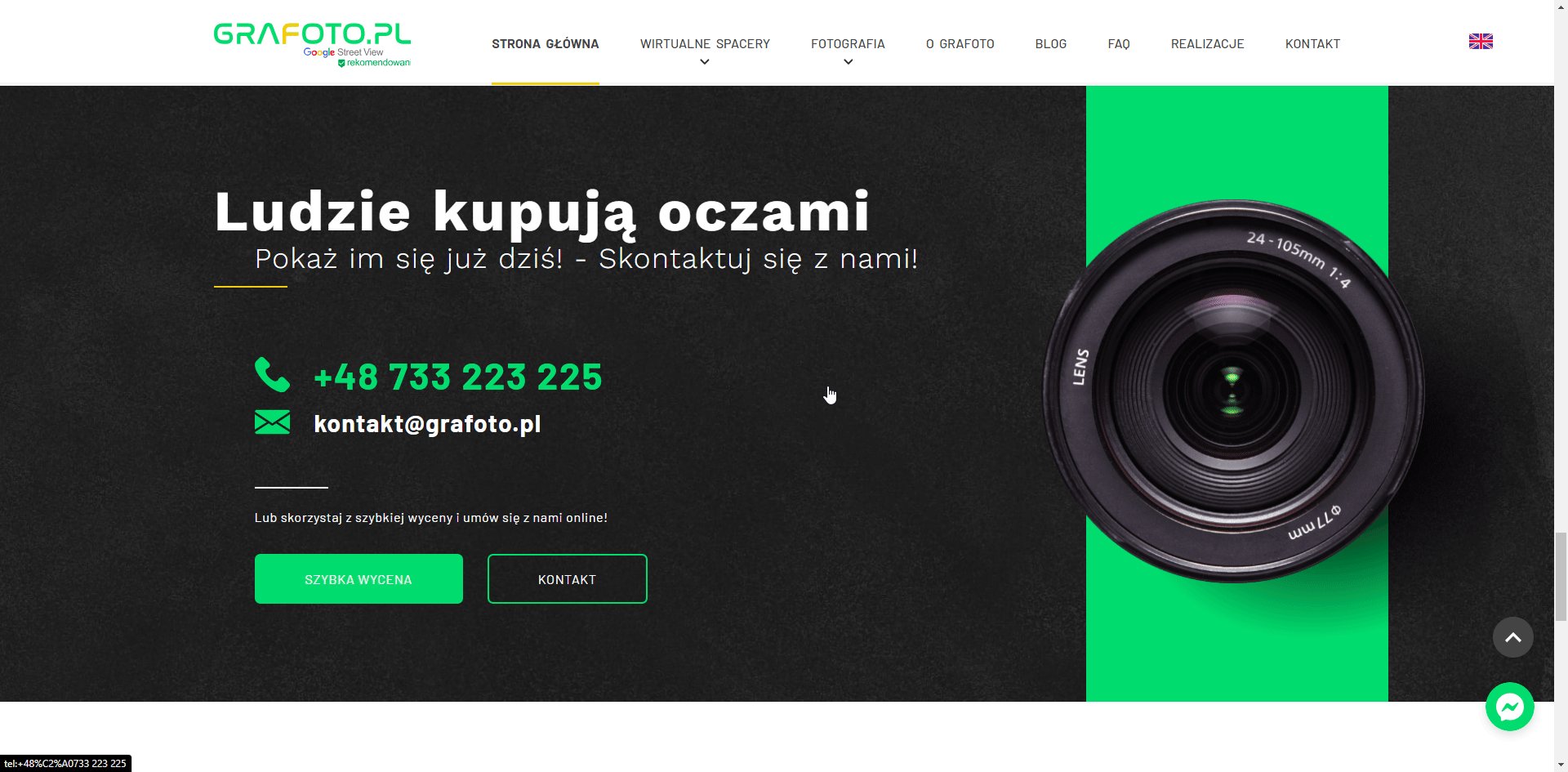
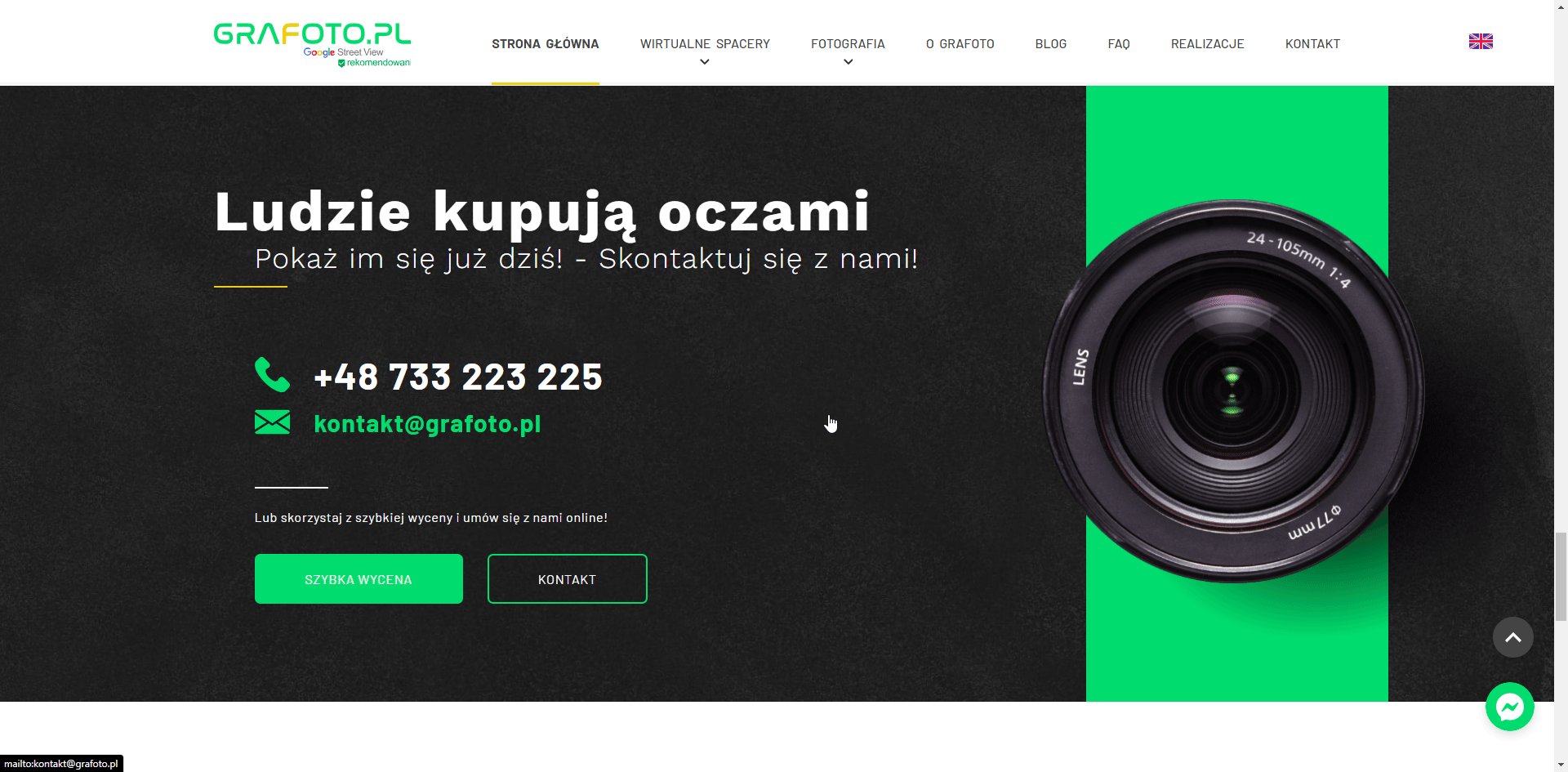
Layout / prototyp - Te dwa określenia w dużej mierze się pokrywają. Layout to najprościej ujmując: projekt układu graficznego. Może on prezentować stronę internetową, ulotkę, nadruk na koszulkach czy jakikolwiek inny element graficzny, w którym w przemyślany sposób zostały rozmieszczone elementy graficzne. Co istotne, layout jest statycznym projektem graficznym i często może być prezentowany choćby w formie grafiki JPG czy PNG. Jeśli natomiast rozbudujemy nasz layout bardziej, dodamy animowane elementy, hovery czy przejścia pomiędzy widokami, mówimy wtedy o prototypie. Prototyp jest to layout lub wiele layoutów, do których dodane zostały elementy interaktywne i/lub animowane.
Przykład:

Jeśli chcesz, abyśmy stworzyli dla Ciebie dobrze skomponowany, przemyślany, estetyczny i przede wszystkim działający layout skontaktuj się z nami!
Wireframe

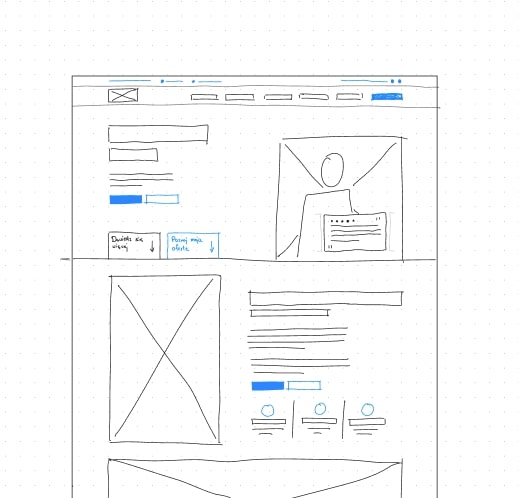
Wireframe - jest to bardzo wczesna forma layoutu, która nie przykłada niemal żadnej wagi do aspektów wizualnych. Celem wireframe’ów jest stworzenie zarysu struktury projektowanego elementu, rozplanowanie miejsc dla poszczególnych elementów projektu. Jest to w skrócie szybki szkic projektu z pominięciem aspektów graficznych.
Przykład:

Mockup

Mockup - Jest to wizualizacja gotowego produktu przed jego faktycznym wdrożeniem. Mockupy najczęściej tworzone są po to, aby zwizualizować projekty przeznaczone do druku, zanim zostaną one wydrukowane. Pozwala to na lepsze zweryfikowanie projektu i wprowadzenie ewentualnych zmian, zanim projekt zostanie wysłany do drukarni, dzięki czemu możemy uniknąć znacznych kosztów druku.
Przykład:

Container

Container (kontener) - Wyrażenie bardzo często stosowane w kontekście projektowania i kodowania stron internetowych. Container to maksymalna powierzchnia na stronie internetowej, na której muszą znaleźć się wszelkie treści, zdjęcia czy teksty, aby nie zostały ucięte na urządzeniach o mniejszych ekranach. Kontenery zaś niemal zawsze podzielone są na kolumny, według których projektowane są treści na stronie. Układ według kolumn może się wielu osobom słusznie kojarzyć ze składem gazet i czasopism.
Przykład:

Zakładka

Zakładka - inaczej podstrona, jest to nic innego jak strona internetowa, która w strukturze sieciowej jest tuż pod jej stroną główną. Przykładowo, naszą stroną główną jest: www.rekinysukcesu.pl natomiast wszystkie pozycje w menu to nowe zakładki z własną treścią, jak np. www.rekinysukcesu.pl/serwisy-www/strony-internetowe.
Przykład:

Sekcja

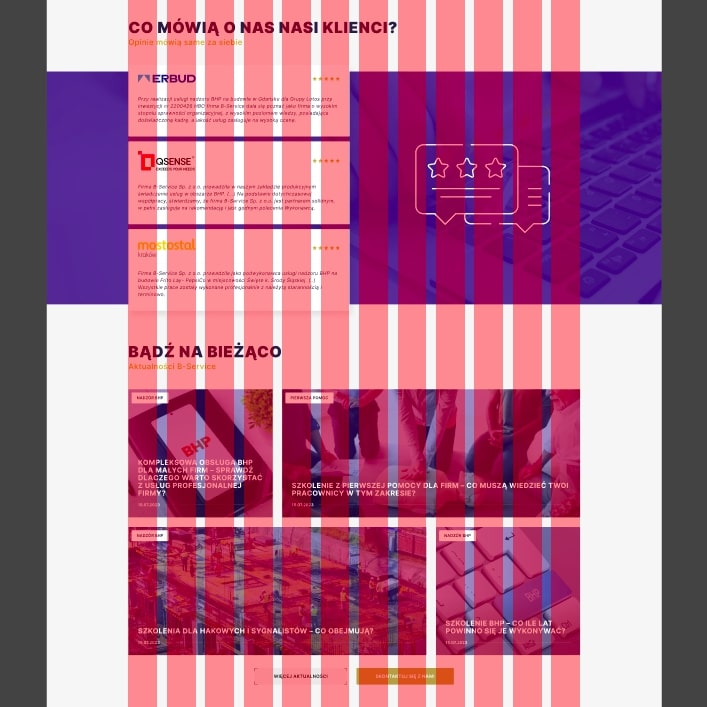
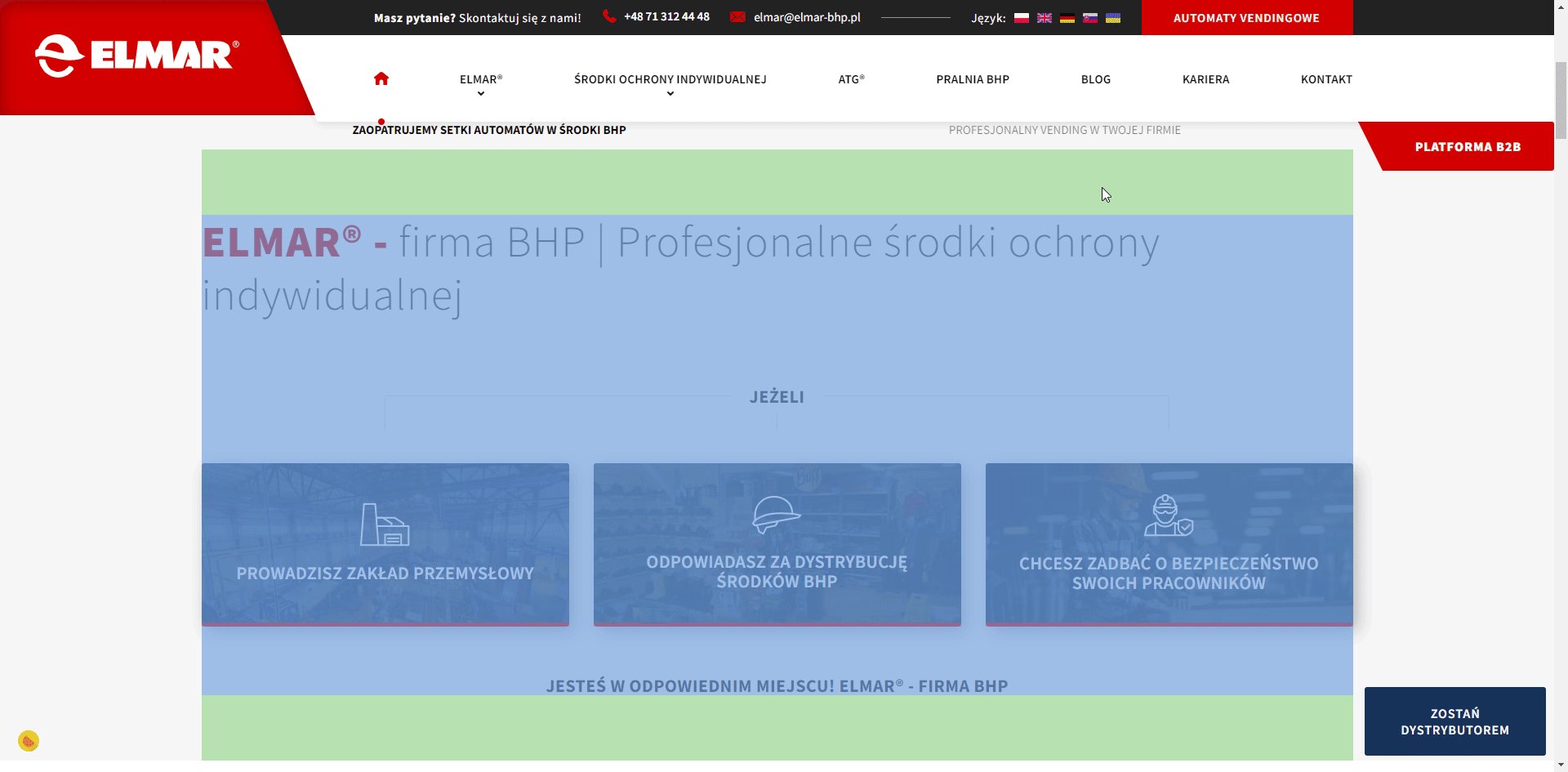
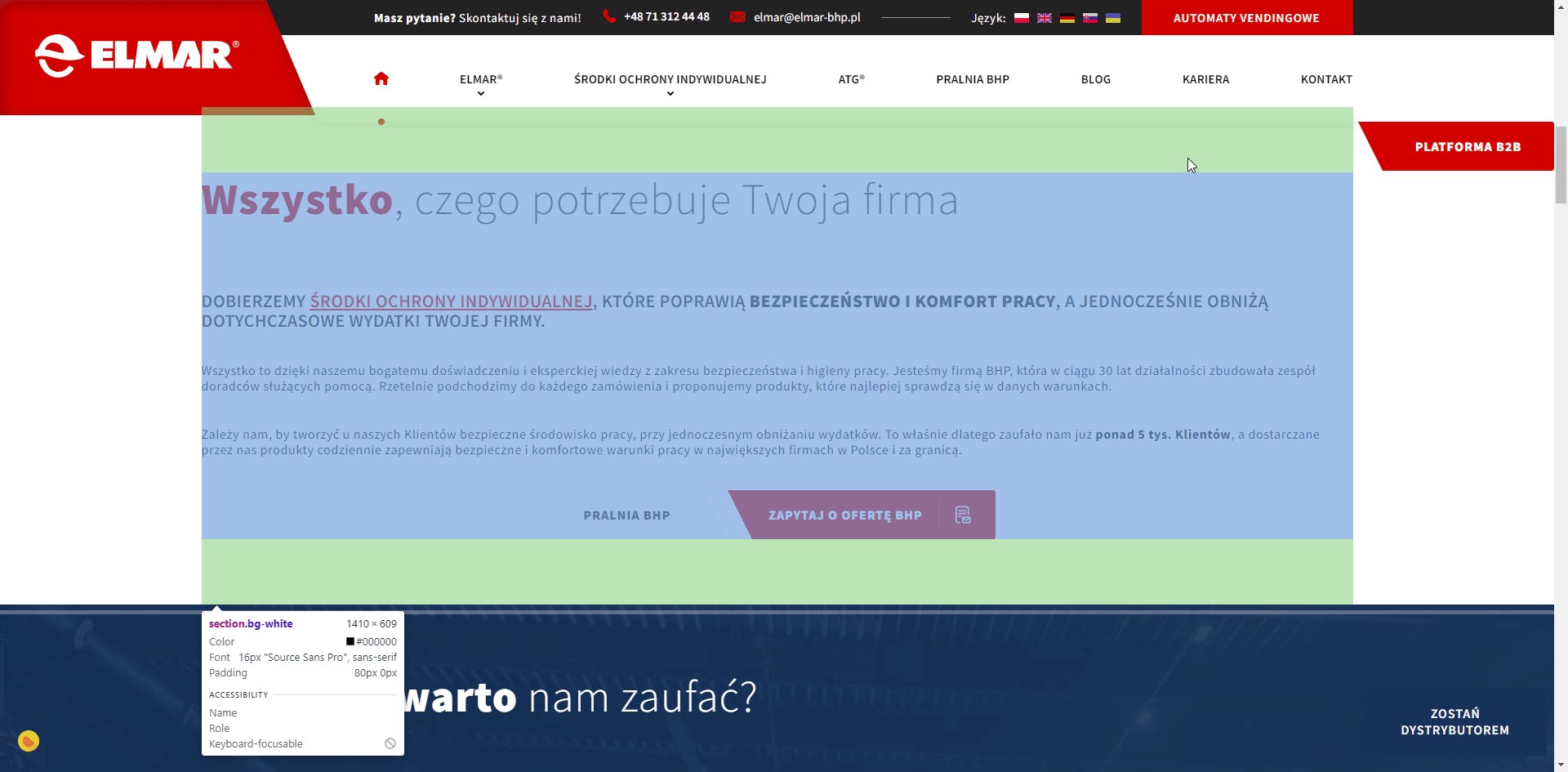
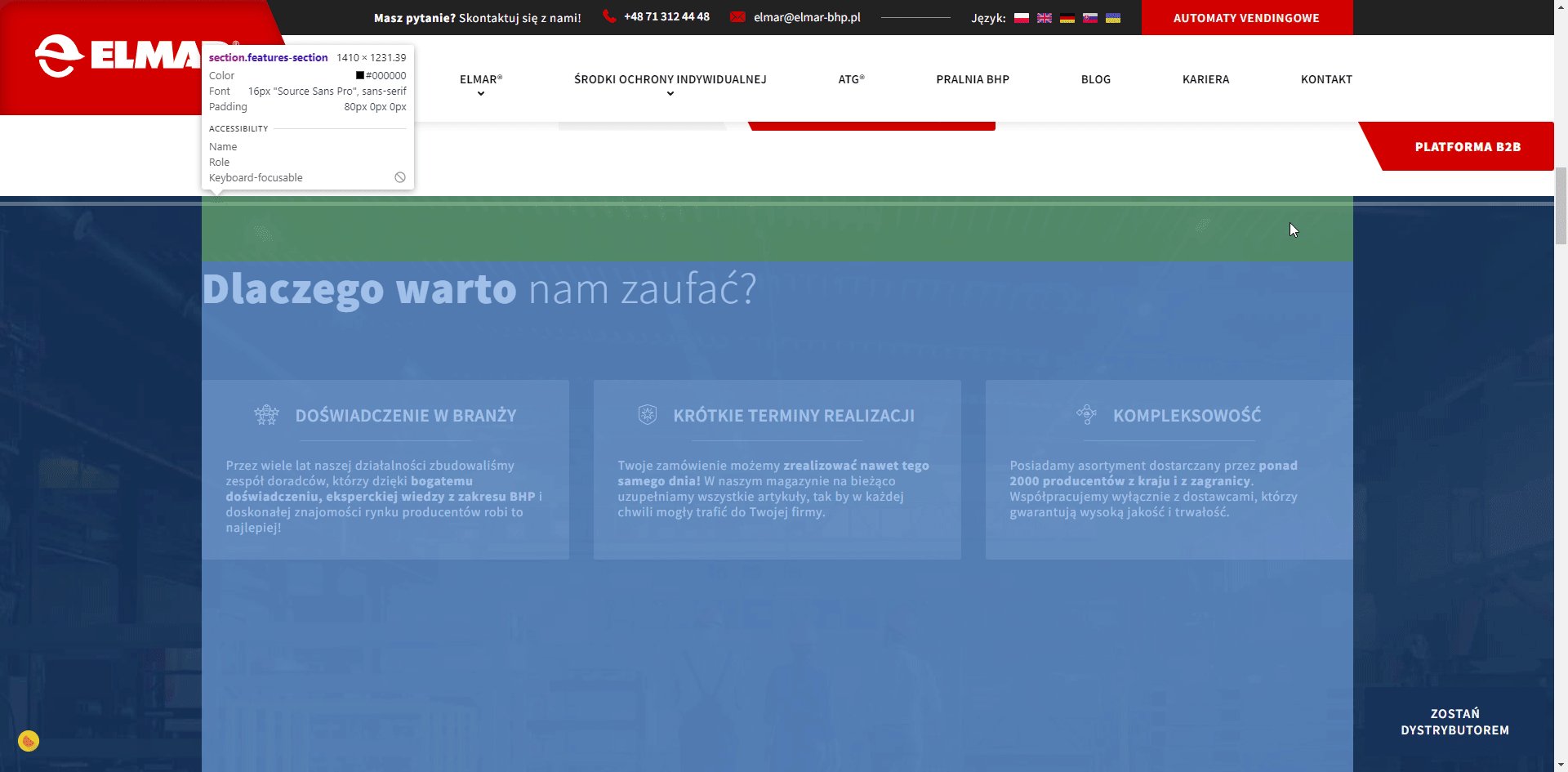
Sekcja - jest to jeden z głównych elementów, z których składają się strony internetowe, jest to w pewnym sensie “rozdział” strony internetowej, ponieważ każda sekcja składa się z nagłówka i treści. W treści sekcji może być niemal wszystko, począwszy od samego tekstu, zdjęć, przełączników, przycisków, tabel itp. Przykładem sekcji może być np. sekcja z opiniami, sekcja z aktualnościami czy choćby sekcja ze zdjęciem i tekstem.
Przykład:

Rozdzielacz

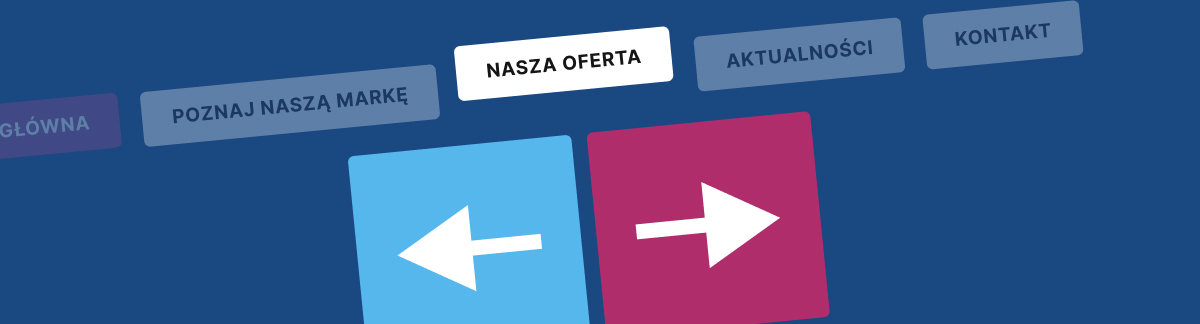
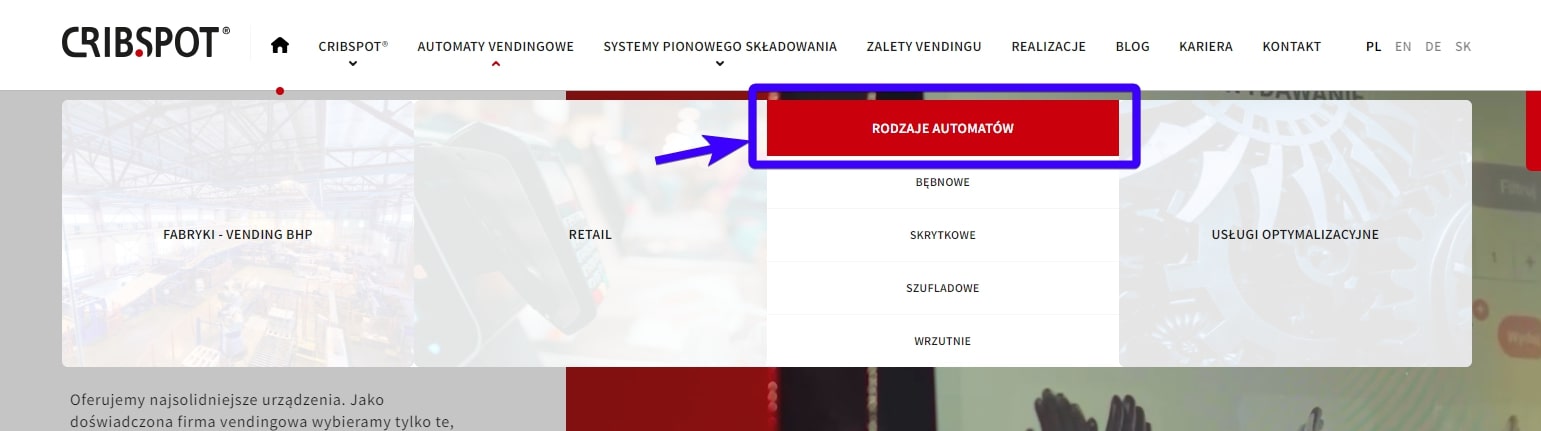
Rozdzielacz (zakładka rozdzielająca) - jest to pozycja w menu, która nie ma swojej zakładki, a jedynie przekierowuje do innych, tematycznych zakładek. Jest to w skrócie nadana kategoria do zakładek, do których można z niej przejść. Jedyną treścią, jaką ewentualnie zakładka rozdzielająca może mieć, są przyciski kierujące do dalszych zakładek.
Przykład:

Logo

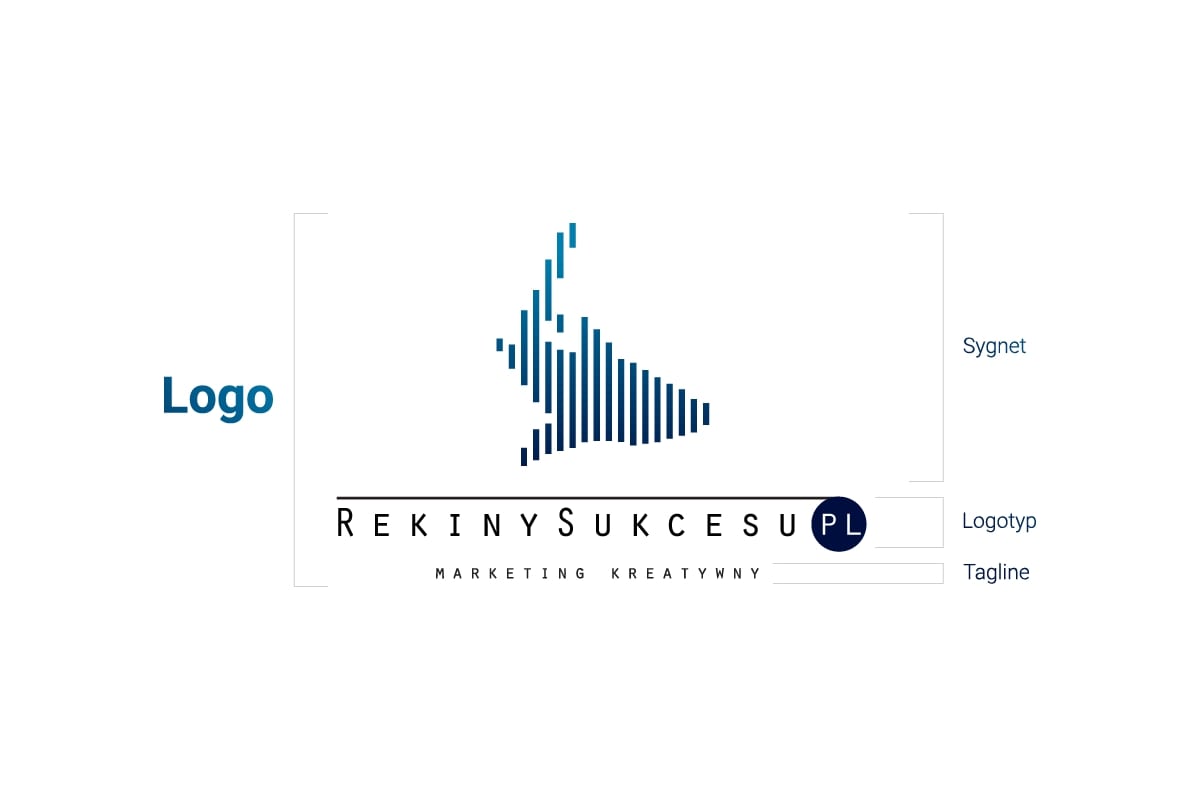
Logo - jest to unikalna i charakterystyczna dla danej marki forma graficzna, która może składać się z sygnetu, logotypu i tagline’a. Więcej na temat budowy logo pisaliśmy w naszym wcześniejszym wpisie - System identyfikacji Wizualnej - czym jest i dlaczego warto o niego zadbać? Logo to jeden z podstawowych elementów systemy identyfikacji wizualnej marki, o czym więcej piszemy tutaj: Identyfikacja wizualna firmy.
Przykład:

Konwersja

Konwersja - W kontekście ogólnym oznacza przemianę, natomiast w marketingu, konwersja oznacza wykonanie przez odbiorcę oczekiwanego przez nas działania, np. skontaktowanie się z nami za sprawą prowadzonej przez nas kampanii marketingowej. Można więc skojarzyć konwersję marketingową jako przemianę potencjalnego klienta w realnego odbiorcę.
SEO

SEO (Search Engine Optimization) - Jest to sposób na optymalne przygotowanie strony pod kątem pozycjonowania w najpopularniejszej wyszukiwarce, jaką jest Google. SEO jest niezwykle istotne, ponieważ to właśnie dzięki odpowiedniej optymalizacji, będziemy w stanie wyświetlać się wysoko w wynikach wyszukiwania, z których na co dzień korzystają miliony ludzi.
SXO

SXO - (Search Experience Optimization) - To połączenie dwóch kluczowych aspektów funkcjonowania stron internetowych: SEO i UX. SXO to połączenie optymalizacji pod kątem wyszukiwarki Google z podjętymi działaniami UX’owymi bezpośrednio na stronie. Zadbanie o SXO zapewni znaczną poprawę współczynnika konwersji na naszej stronie internetowej.
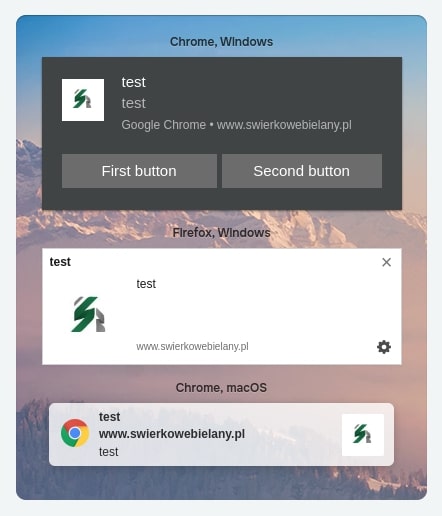
Powiadomienie PUSH

Powiadomienie PUSH - Jest to technologia, którą znamy już od dawna, a jednak warto przypomnieć jej definicję. Powiadomienia PUSH to systemowe powiadomienia, wywoływane przez daną stronę internetową lub aplikację. Inaczej wyglądają na komputerze z systemem Windows, inaczej na urządzeniach z Androidem, iOS’em czy na Linuxie.
Przykład:

Modal

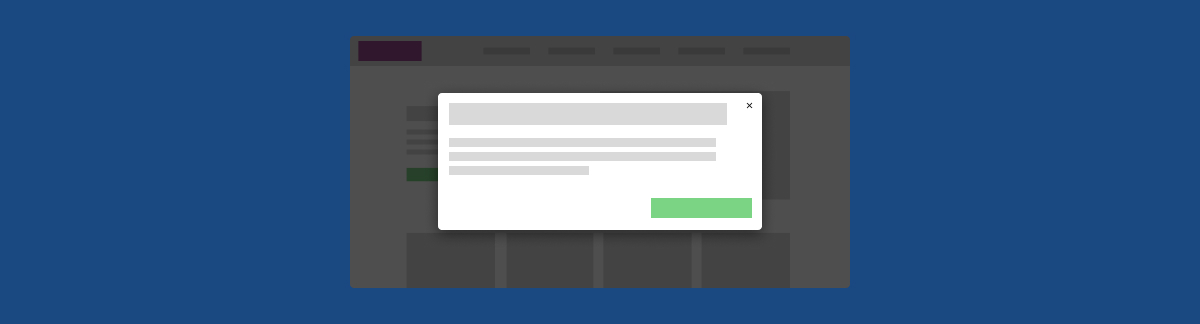
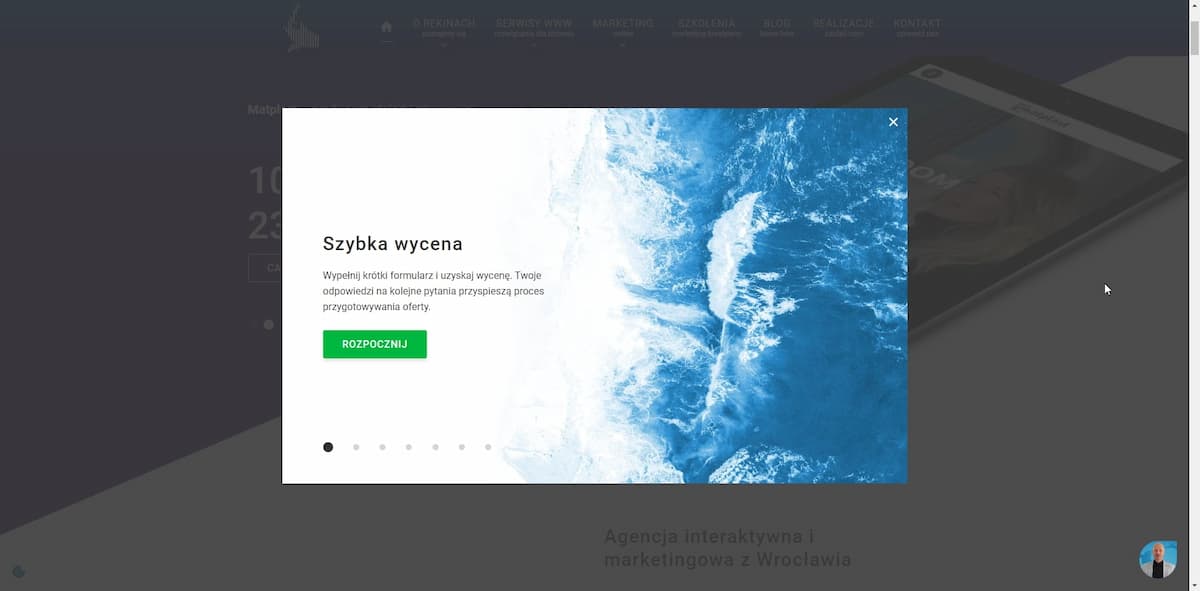
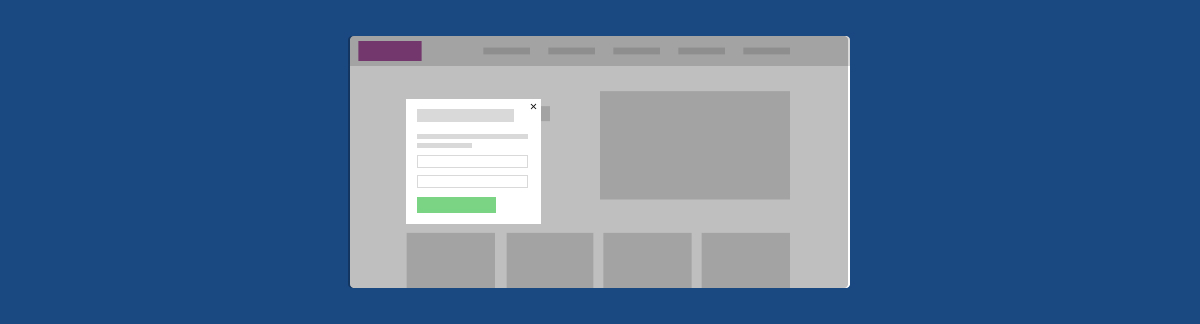
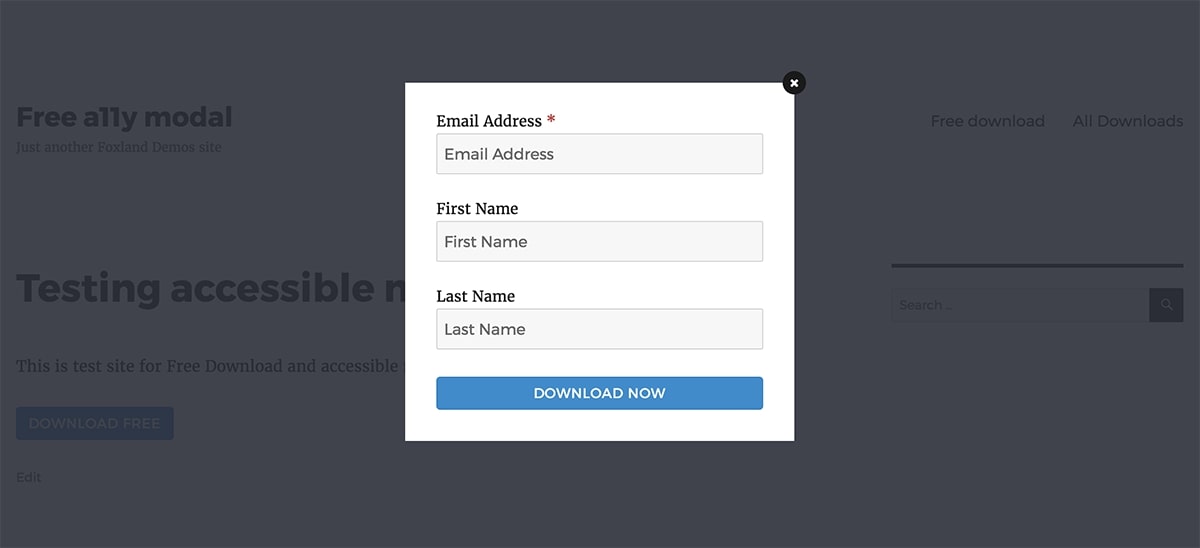
Modal - To element strony internetowej, który wyświetla się na pierwszym planie całej strony internetowej. Aby powrócić do głównej treści, użytkownik musi nawiązać kontakt z modalem, wykonując akcję lub zamykając go. Modale są często używane do kierowania uwagi użytkowników na ważne działanie, do formularzy kontaktowych lub aby poinformować o istotnej promocji.
Przykład:

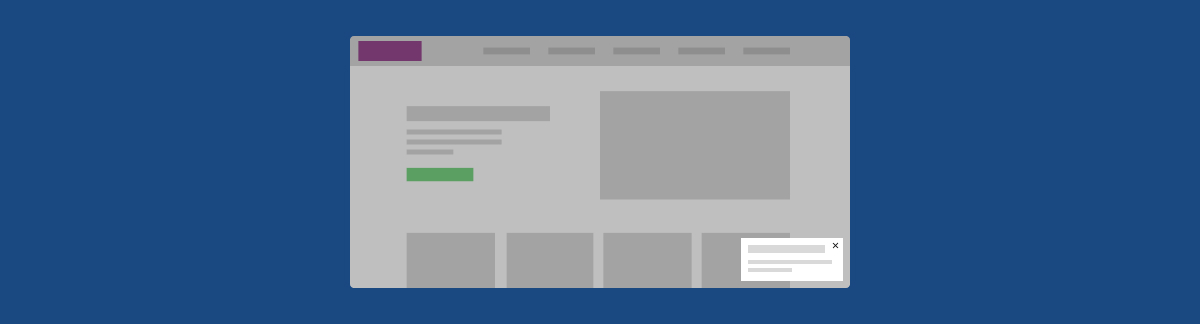
Popup

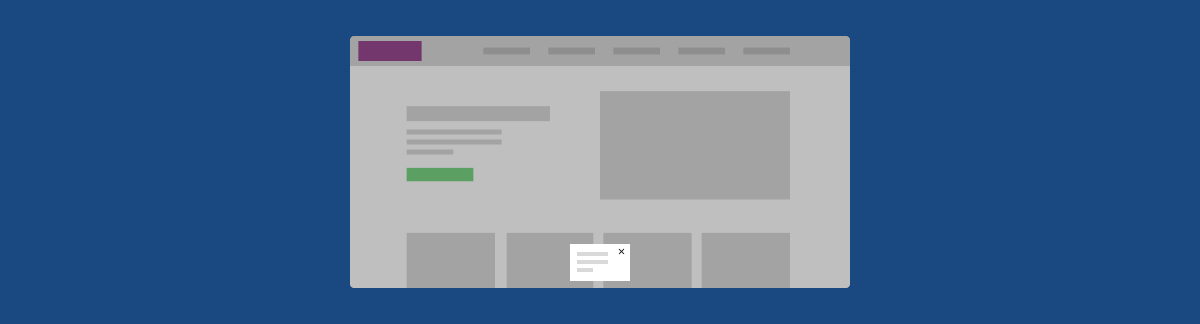
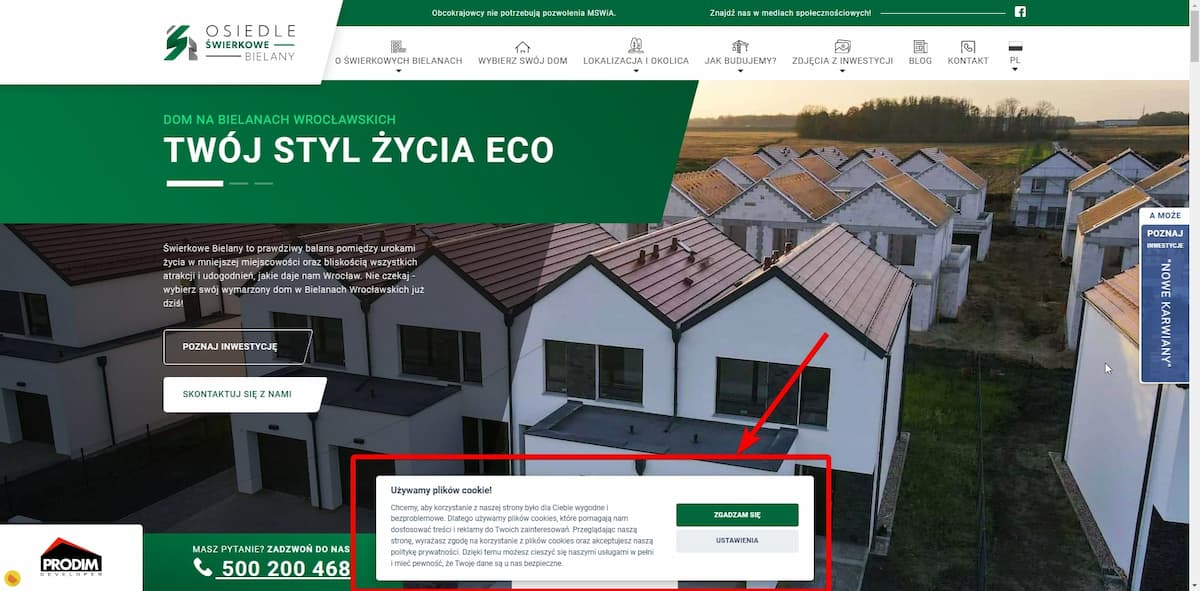
Popup - Jest to funkcjonalność bardzo zbliżona do modala, jednak popup charakteryzuje się tym, że wymaga od odbiorcy znacznie mniejszej uwagi, nie wyłącza możliwości interakcji z resztą strony jak w przypadku modala, a użytkownik po wyświetleniu popupa może bez problemu kontynuować przeglądanie strony.
Przykład:

Dialog

Dialog - Niech nie zwiedzie nas definicja “dialogu” w konteście rozmowy, dyskusji, ponieważ w świecie programistycznym, dialog oznacza element podobny do popupa. Jest to również element pojawiający się nad całą treścią strony, jednak wyróżnia go jego treść, dialog jest bardziej rozbudowany od popupa, ponieważ może zawierać takie elementy jak inputy, przyciski czy pola wyboru.
Przykład:

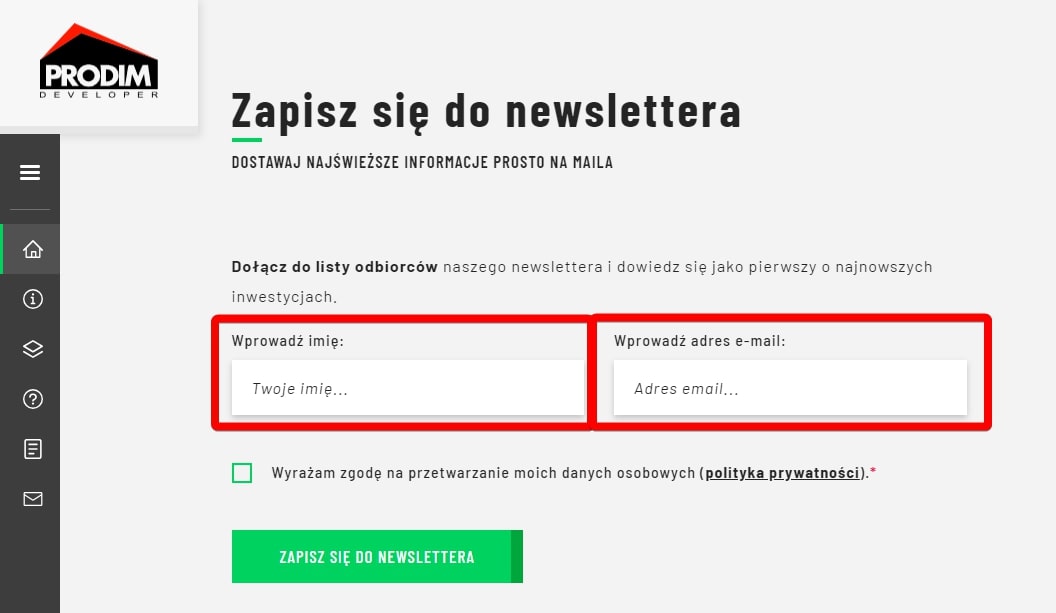
Input

Input - Jest to element, z którym na co dzień spotykamy się bardzo często, przeglądając strony internetowe. Input to z angielskiego “wkład”, “dane wejściowe” i na stronach www oznacza pole tekstowe, czyli właśnie miejsce, do którego wprowadzamy dane (tekstowe).
Przykład:

Select

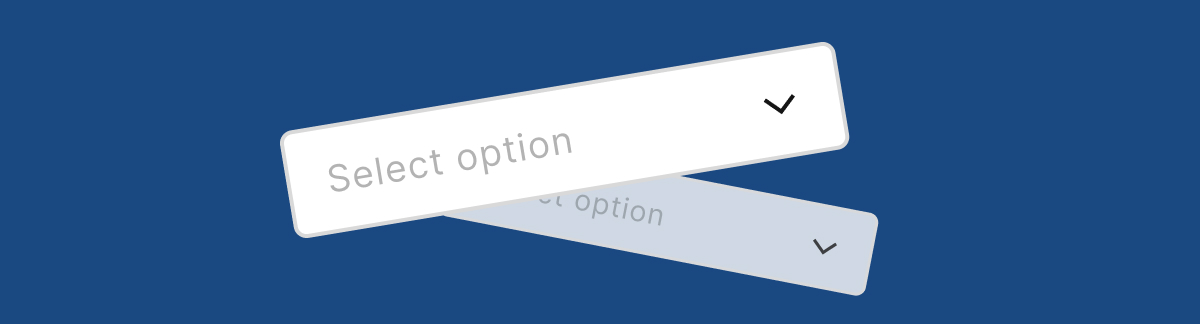
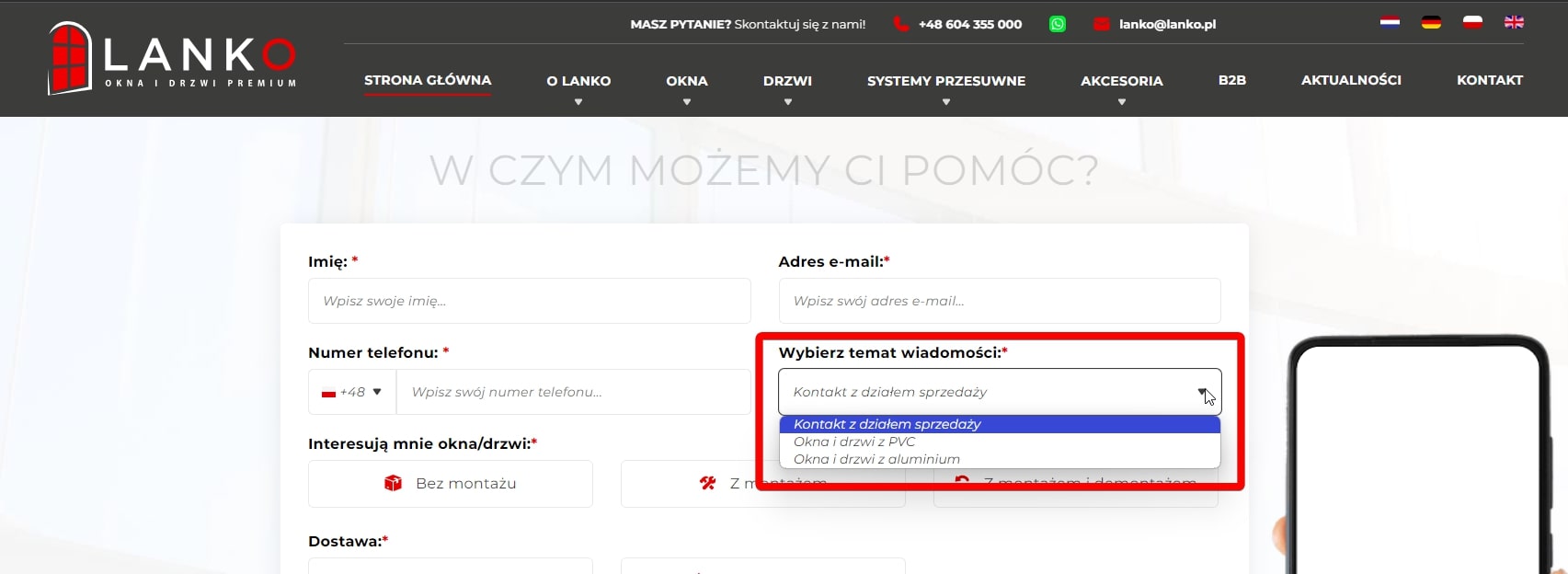
Select - To element często wizualnie podobny do inputa, jednak różni się tym, że zamiast możliwości wprowadzenia dowolnego tekstu, select daje nam możliwość wybrania jednej z dostępnych opcji.
Przykład:

Slider

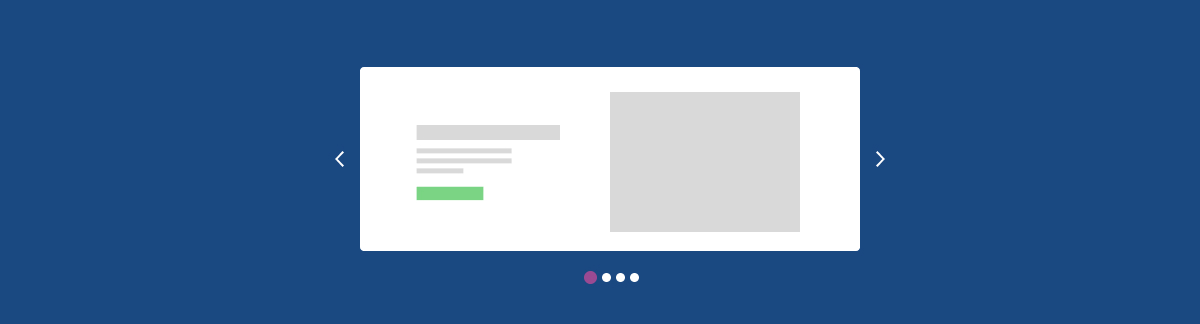
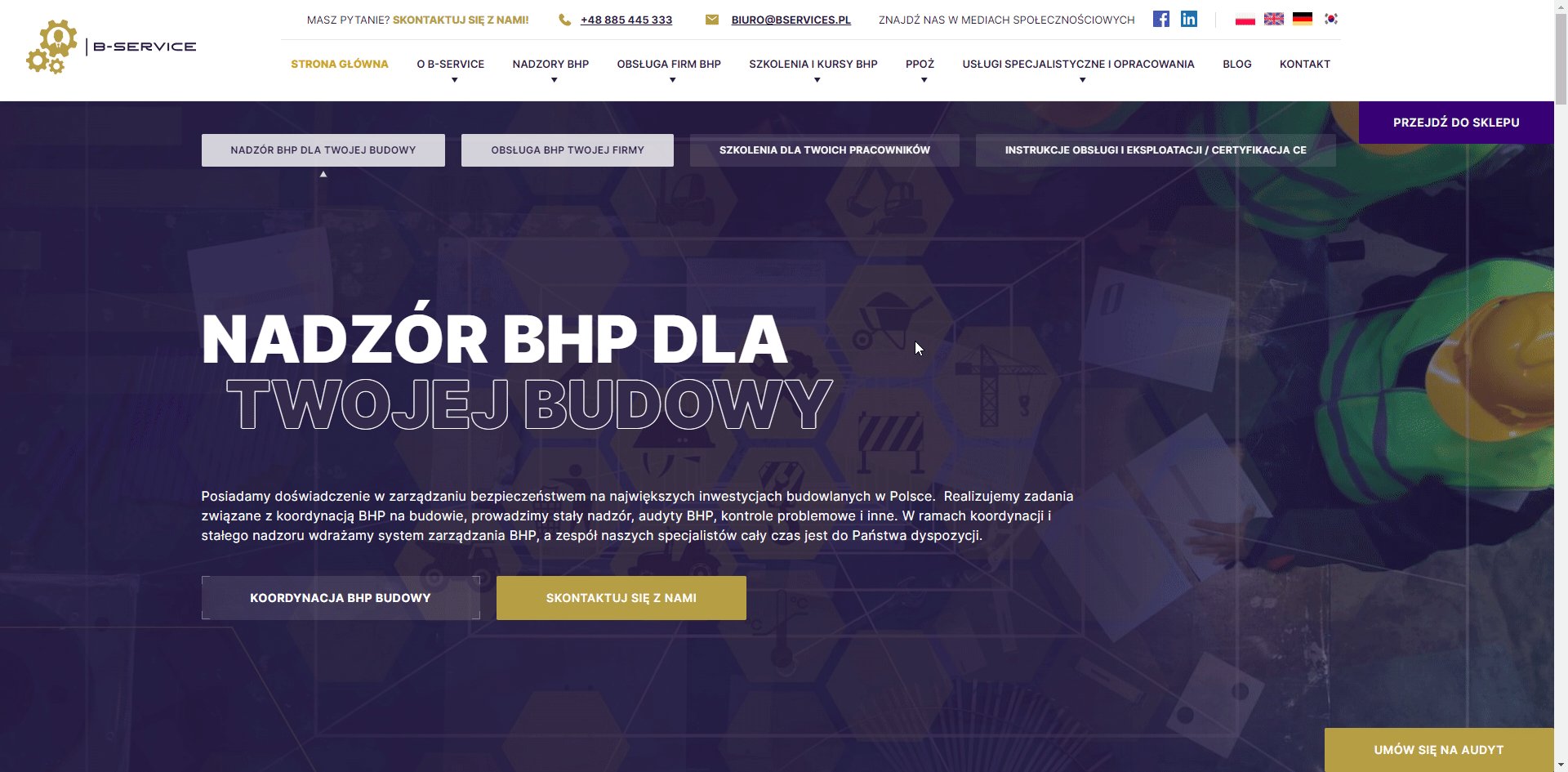
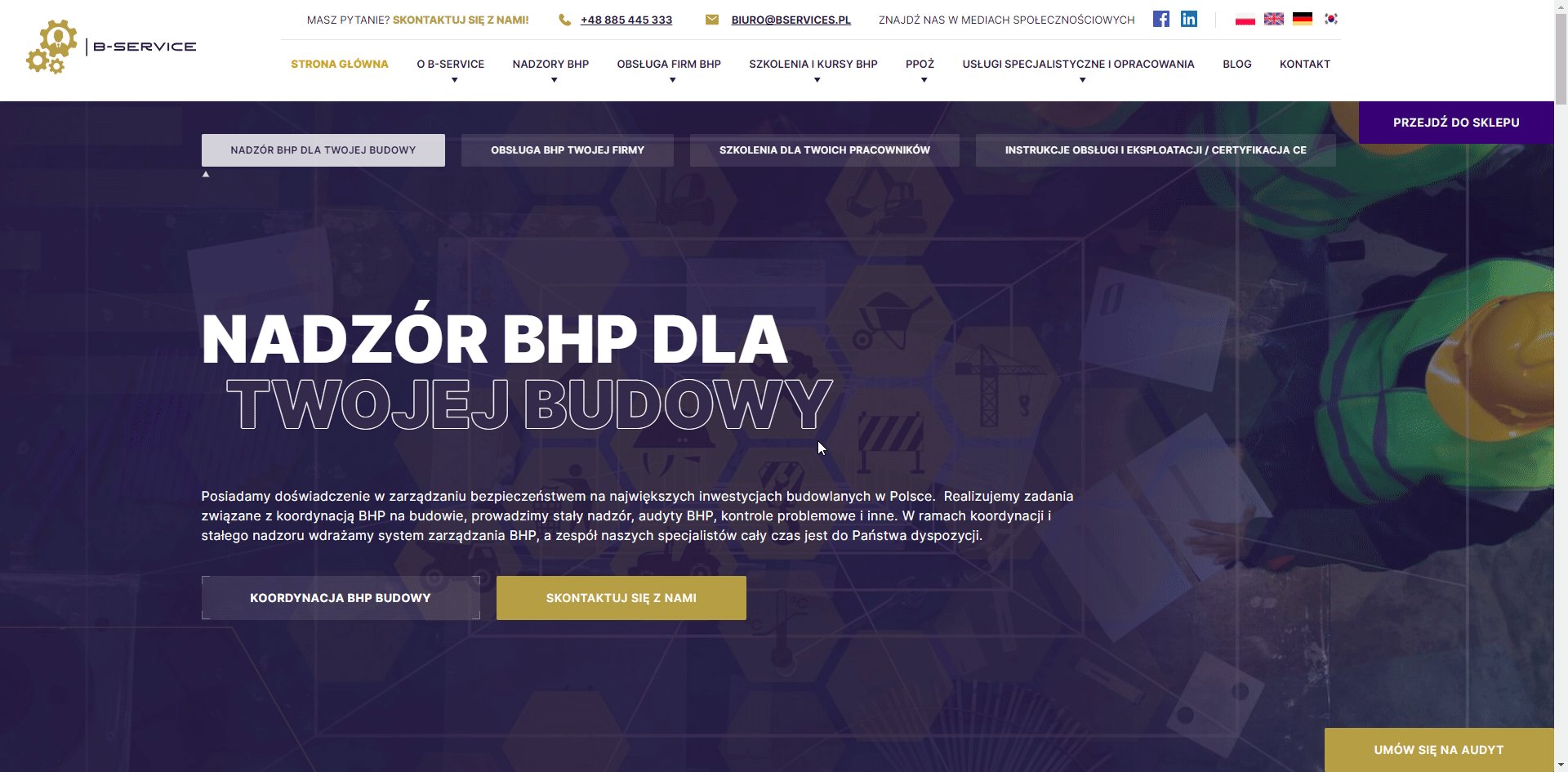
Slider - Jest to komponent strony (najczęściej cała sekcja), którego treść jest zmieniana co kilka sekund. Slidery bardzo często są umieszczane już na pierwszym widoku po wejściu na daną stronę i to za ich sprawą bez żadnej ingerencji użytkownika co kilka sekund mogą zmieniać się wyświetlane zdjęcia, teksty czy przyciski. Jest to dobre rozwiązanie jeśli chcemy przekazać wiele treści na niewielkiej powierzchni lub jeśli chcemy przedstawić wiele kategorii danego tematu. Należy jednak wziąć pod uwagę, że slidery są dość “ciężkimi” elementami i mogą spowalniać stronę.
Przykład:

Responsywność

Responsywność - Słowo to wywodzi się z angielskiego słowa “Respond”, czyli “odpowiadać” , “reagować” i oznacza umiejętność do odpowiadania na zadane warunki danego oprogramowania czy strony internetowej. Z perspektywy stron internetowych, bardzo wiele czynników może mieć wpływ na wyświetlanie strony, takich jak oprogramowanie, na którym strona jest wyświetlana, przeglądarka czy rodzaj urządzenia, dlatego strony muszą potrafić się dostosować do każdych warunków, aby zawsze poprawnie wyświetlać treść.
RWD

RWD (Responsive Web Design) - Jest to projektowanie stron internetowych z uwzględnieniem właśnie responsywności. RWD dziś to absolutna podstawa, aby nasza strona internetowa odpowiednio wyświetlała się zarówno na komputerach stacjonarnych, tabletach i urządzeniach mobilnych. Aby projektować z myślą o responsywności, należy wziąć pod uwagę desktop, tablet oraz wersję mobilną strony.
Mobile

Mobile / Mobilny - Jest to nic więcej jak smartfon (urządzenie przenośne, czyli mobilne), w kontekście stron internetowych - wersja mobilna to po prostu sposób, w jaki dana strona będzie się wyświetlała na smartfonach. Wraz z layoutem desktopowym to dwa najbardziej fundamentalne aspekty projektowe stron WWW.
Desktop

Desktop - Urządzenie stacjonarne, komputer PC, laptop. Layouty desktopowe to projekty stron internetowych dopasowane do wyświetlania na urządzeniach stacjonarnych. Wraz z layoutem mobilnym to dwa najbardziej fundamentalne aspekty projektowe stron WWW.
UX

UX (User Experience) - Z angielskiego oznacza “doświadczenia użytkownika”, a samo projektowanie User Experience Design oznacza projektowanie doświadczeń użytkownika, czyli postawienie na pierwszym miejscu aspektów funkcjonalnych projektowanej strony internetowej, ponad aspektem wizualnym. Więcej o UX piszemy w osobnym artykule - User Experience (UX) a User Intefrace (UI) - o co w tym właściwie chodzi? O znaczeniu projektowania stron WWW
UI

UI (User Interface) - Z angielskiego “interfejs użytkownika”, oznacza wszelkie elementy wizualne, za pomocą których poruszamy się po stronie. Elementami UI będą np. przyciski, menu, galerie czy formularze. Więcej o UI piszemy w osobnym artykule - User Experience (UX) a User Intefrace (UI) - o co w tym właściwie chodzi? O znaczeniu projektowania stron WWW
Hover

Hover - Animowany efekt pojawiający się po najechaniu kursorem na wybrany element.
Przykład:

Feedback

Feedback - Jest to po prostu informacja zwrotna, odpowiedź na poruszony temat. Feedbackiem może być zarówno akceptacja przesłanej propozycji, jak i wskazanie elementów, które chcemy poddać dyskusji lub zmienić.
Research

Research - Oznacza po prostu “badanie”, polega najczęściej na pozyskaniu większej ilości informacji na dany temat. Często research wiąże się również z analizą danego tematu i wyciągnięciem wniosków.
Wersja testowa

Wersja testowa - to wersja demo strony internetowej do pokazu dla klienta. Służy do demonstracji kluczowych funkcji i designu przed finalnym uruchomieniem. Jej zadaniem jest pokazanie projektu i zebranie feedbacku od klienta.
Wersja produkcyjna

Wersja produkcyjna - finalna wersja strony internetowej, która została już oficjalnie uruchomiona i znajduje się na docelowej domenie. Zawiera wszystkie treści, funkcję i elementy projektu, które zostały przetestowane i zaakceptowane przez Klienta.
Testy RWD

Testy RWD - Po zaprojektowanej i zakodowanej stronie internetowej poświęcamy sporo czasu na testowanie jej pod względem responsywności. Polega to na sprawdzeniu, czy strona wyświetla się poprawnie na przeróżnych rozdzielczościach, począwszy od małego smartfona, przez tablet, na ekranach 4K kończąc.
Testy funkcjonalne

Testy funkcjonalne - Sprawne funkcjonalności na stronie internetowej to podstawa do jej prawidłowego funkcjonowania i konwertowania, dlatego przeprowadzamy również rozległe testy funkcjonalne, w których sprawdzamy, czy wszystkie funkcje, takie jak formularz kontaktowy, newsletter, wyszukiwarka czy livechat działają, jak należy.
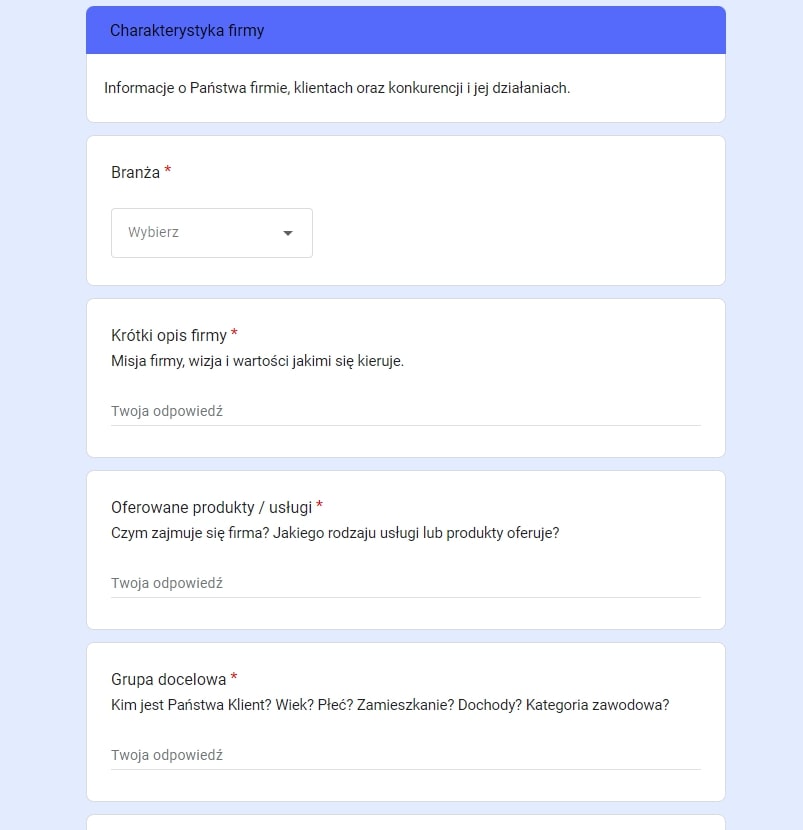
Brief

Brief - Jest to formularz przeznaczony dla Klienta, w którym pytamy od podstawowe aspekty planowanego projektu. Jest to niezwykle ważny dokument, ponieważ w dużej mierze to na jego podstawie określamy cały charakter wizualny projektu. Brief jest niezbędny, abyśmy mogli dokładnie poznać oczekiwania Klienta czy to w kwestii projektowania logo, strony internetowej czy kampanii marketingowej.
Przykład:

Debriefing

Debriefing - Jest to proces przeprowadzany wewnętrznie w naszym zespole i polega na głębokiej analizie otrzymanego od Klienta briefu i wyciągnięciu z niego wniosków, którymi w większym lub mniejszym stopniu będziemy kierowali projekty.
Oczywiście pojęć, których używamy podczas projektowania i kodowania stron internetowych, jest znacznie więcej, jednak nie chcemy tutaj rozpisywać wszelkich technikaliów, ponieważ w większości przypadków byłaby to po prostu “wiedza bezużyteczna” dla was 🙂
Po takim szkoleniu sami się boimy, że nas zagniecie terminologią! Zapraszamy do kontaktu!

